While working on a project, I encountered a scenario wherein I had to list all the items with particular renderings along with the versions of page items.
I also had to update the rendering in presentation details for all the versions. This was a bulk update. I decided to write a PowerShell script for this task.
First, we will look at how to get a list of all the items(all the versions) that have this rendering. However, several commands to fetch and modify presentation details are associated with rendering.
Refer to this link for more information: Item Renderings – Sitecore PowerShell Extensions.
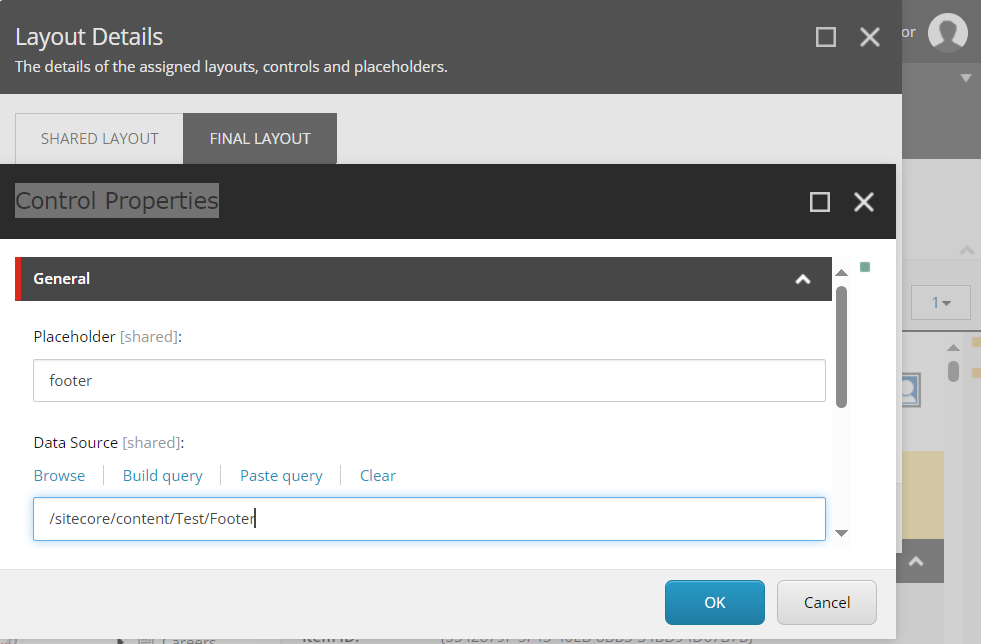
Here, I have created multiple items with multiple versions under path “/sitecore/content/Test Pages” and added “footer” rendering through presentation details. I will check particular rendering control properties to modify it, like Data Source, PlaceHolder, etc.
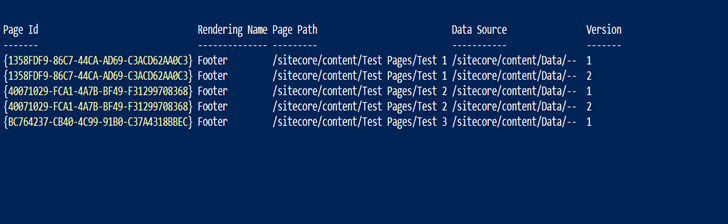
The pictures below show many versions of the item with specific rendering attributes from presentation details.



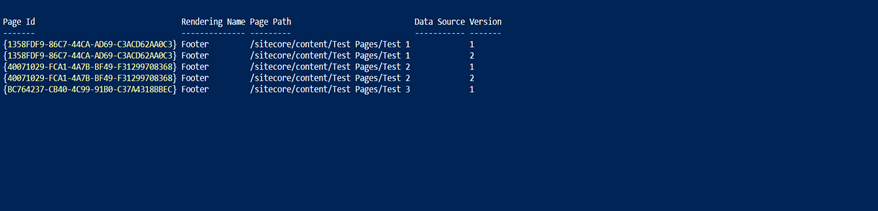
The PowerShell script below fetches all versioned items from a given path. Then, using the placeholder key “Footer” and layout “FinalLayout,” it tries to list out “footer” rendering information for each versioned item.
On the other hand, there can be a scenario in which different renderings are applied to the same placeholder key.
Accordingly, it can be filtered inside the loop or using a predicate while invoking Get-Rendering.
Code :
$childitems = Get-ChildItem -Path "/sitecore/content/Test Pages" -Recurse
$reportItems = @()
$childitems | ForEach-Object {
$currentChildItem = $_
#fetch all versioned items.
$items = Get-Item -Path master: -ID $currentChildItem.Id -Version *
$items | ForEach-Object {
$currentItem = $_
$defaultLayout = Get-LayoutDevice "Default"
<#Specify placeholder to fetch from it#>
Get-Rendering -Item $currentItem -Device $defaultLayout -Placeholder "*footer*" -FinalLayout |
ForEach {
$renderingItem = Get-Item -Path master: -ID $_.ItemID
<#IF $renderingItem.Name -eq "Footer" condition is applied in case multiple rendering appplied on same Footer placeholder#>
$Obj = @{
"Rendering Name" = $renderingItem.Name
"Data Source" = $_.DataSource
"Page Path" = $currentItem.FullPath
"Page Id" = $currentItem.Id
"Version" = $currentItem.Version
}
$reportItems += New-Object psobject -Property $Obj
}
}
}
$reportItems | Format-table

Now, let’s see how we can edit the versioned items listed above. This PowerShell script edits the DataSource and Placeholder for each versioned item’s rendering.
Code :
$childitems = Get-ChildItem -Path "/sitecore/content/Test Pages " -Recurse
$childitems | ForEach-Object {
$currentChildItem = $_
$items = Get-Item -Path master: -ID $currentChildItem.Id -Version *
$items | ForEach-Object {
$currentItem = $_
$defaultLayout = Get-LayoutDevice "Default"
Get-Rendering -Item $currentItem -Device $defaultLayout -Placeholder "*footer*" -FinalLayout |
ForEach {
$renderingItem = Get-Item -Path master: -ID $_.ItemID
<# updating Datasource information#>
$_.Datasource = "/sitecore/content/Data/-- "
<#updating placeholder information#>
$_.Placeholder = "footerNew"
<#Other rendering parameters can also be updated#>
Set-Rendering -Item $currentItem -Instance $_ -FinalLayout
}
}
}
The output shows that “Footer” renderings dataSource has been updated for multiple versioned items. It can be verified randomly by getting into presentation details.






Nice and very informative for sitecore developer.