Selenide is a Selenium WebDriver-based test automation framework. It’s open-source, free, stable, and, most importantly, provides a simple API. It helps you save time when writing and debugging code. The nicest aspect is that you don’t have to memorize all the methods or read the documentation; you have to start typing, and the IDE will keep recommending the most likely solution.
Selenium Webdriver Vs Selenide

Selenium WebDriver is an excellent tool; however, it is not a testing tool. It’s a browser manipulation tool.
Selenide is a tool for automated testing (built on top of Selenium WebDriver).
How to configure Selenide:
You just need to add a jar/dependency in your project.
<dependency>
<groupId>com.codeborne</groupId>
<artifactId>selenide</artifactId>
<version>5.6.0</version>
</dependency>
Now we’ll look at how Selenide interacts with Drivers.
In Selenide, you don’t need to write the code using a driver instance. I know you will find it a joke without any instance of how it could be possible, but yes, it’s true.
All the drivers for most common browsers are bundled with selenide.
In selenium to use a Chrome browser we need to write,
System.setProperty(“webdriver.chrome.driver”, “./driver/chromedriver.exe”);
WebDriver driver = new ChromeDriver();
driver.get(“https://www.examplepoint.com/index.htm”);
But in selenide, we just need to write open(“https://www.examplepoint.com/index.htm”);
With just one line of code, selenide opens and closes the Chrome browser after the procedure is completed. By default it uses Chrome browser.
If you want to use Firefox, it provides you multiple ways, such as:
- browser=”firefox”;
- setProperty(“selenide.browser”, “firefox”);
- mvn clean install -Dselenide.browser=”firefox”
Or else you can also use your old Selenium code. That’s it. Compared to Selenium, it’s way simpler.
Multiple methods are wrapped up in Selenide. If you have Selenium experience, this tool is beneficial for you.
Advantages of Selenide:
The benefits of Selenide are:
- Selenide makes the tester’s test stable by resolving all Ajax and timing issues.
- It provides a concise API for using Selenium Webdriver in UI tests.
- Selenide helps us in writing smart code.
- It has a transparent Webdriver.
- Selenide has convenient methods and Ajax support.
- Selenide also provides the feature of taking screenshots automatically.
Let’s go through some of the advantages in brief.
- Transparent WebDriver: You don’t need to operate with WebDriver directly. Selenide will start and shut down the browser automatically whenever it’s needed.
- Convenience methods:Selenide provides a concise API that makes your tests shorter and more readable. Selenide has convenient methods for operating controls like textfields, radiobutton, selectboxes, searching elements by text, and so on.$(By.name(“user.gender”)).selectRadio(“female”);$(“#user.preferredLayout”).selectOption(“plain”);$(“#user.securityQuestion”).selectOptionByText(“What is my cat name?”);
- Ajax support:When testing Ajax applications, we often need to wait until some element changes its state. Selenide has a built-in method for waiting.Any of the following methods waits until the described event happens. The default timeout is 4 seconds.$(“#topic”).should(appear);$(“#topic”).shouldBe(visible);$(“.message”).shouldNotHave(text(“Page is loading…”));$(“.error”).should(disappear);
- Automated screenshots: Selenide will automatically take a screenshot when your test fails. You do not need to do anything about it. You can find your screenshots in your project itself; this is the path where you can find the screenshot.D:\EclipseWorkspace\SelenideSample\build\reports\tests\1653381582102.0.png
Additional features of Selenide:
a. FindElement or Findelements concept in selenide
Here in Selenide, it uses $ to find an element and $$ to find the collection of elements.
b. Action Class in Selenide
The Action class helps us to perform Keyboard and mouse operation. So, in selenium if we want to click on any element by using action class then the code will look like this,
Actions action = new Actions(driver);
element = driver.findElement(By.linkText(“Get started free”));
action.moveToElement(element).build().perform();
In addition to that, if you want to perform same operation by using Selenide, then you must write,
SelenideElement element= $(By.linkText(“Get started free”));
actions().moveToElement(element).build().perform();
That’s it; it’ll click on the specified element.
c. Search for parent/child
$(“td”).parent()
$(“td”).closest()
$(“td”).find(By.name(“q”))
The above feature will help you when you deal with Table row of content then it is useful.
d. Adding values in Text Field
To set a value in text or input filed, we usually use sendKeys() which is actually a bit slow because, in the background, it enters single letters one by one, but in Selenide, it uses javascript to enter the value, and the method is $.setValue();
Ex: $(By.locator).setValue(“Header text”);
e. Assertions in Selenide
Asserts are validations or checkpoints for an application in Selenium. Assertions confidently assert that the application’s behavior is as expected. Asserts in Selenium are used to validate test cases, so to speak. Selenide has assertions dedicated to using them to verify elements in a web browser. TestNG provides valuable assertions, but Selenide has assertions dedicated to using them to test elements in a web browser. It’s easy to figure out what a given assumption does.
Take a look at the following scenario:
Selenium:
WebElement header = driver.findElement(By.tagName(“h1″));
assertEquals(“Header Text”, header.getText());
Selenide:
$(“h1”).shouldHave(text(“Header Text”));
Selenide provides more assertions like,
$(locator).should()
$(locator).shouldBe()
$(locator).shouldHave()
$(locator).shouldNot()
$(locator).shouldNotBe()
$(locator).shouldNotHave()
f. WebDriverRunner Class
The WebDriverRunner class is a static facade for accessing the WebDriver instance for current threads. Using this call, you can use any method related to Webdriver. For instance, if you want to clear a browser cache, you need to write,
WebDriverRunner.clearBrowserCache();
Along with this, there are other features also, like,
- url() – To get the current site URL.
- getWebDriver().manage().window().maximize() – To maximiize the browsers window
- getWebDriver().manage().timeouts().implicitlyWait(20, TimeUnit.MILLISECONDS) – Wait for particular time.
- closeWebDriver() – To close the browser.
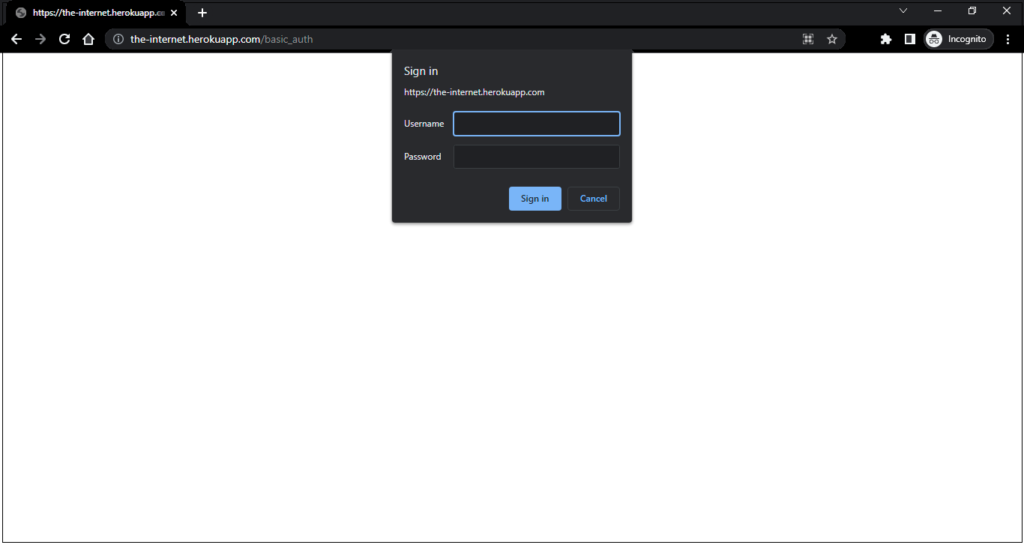
Handling Authentication popup in Selenide

It’s my personal experience where I found Selenide more useful while I was dealing with the Authentication Popup.
Being an automation tester is one of the most difficult tasks to handle. Authentication popup through code because you can not inspect it. There you can’t use the Action class. You can handle it by using the Robot class, but in some situations, it will fail. You can use Selenium 4 features as well to handle this, but for that, you need to have a proper domain name and other information.
This can be achieved with Selenium. You must enter your credentials in the URL to accomplish this. But in Selenide, it makes it so simple that in one method, just like in the open method, you can handle the authentication popup.
open(“https://the-internet.herokuapp.com/basic_auth”, “”, “admin”, “admin”);
This code sparked my curiosity about Selenide, and I decided to investigate further. Not only that, but Selenide also provided us with several other facilities to support us in the code-writing process. If you read it carefully, you will learn more about it.
A brief recap:
- The Selenide is a library, it’s not a framework.
- We can use Webdriver directly (Selenium Webdriver feature).
- We can use any Webdriver instance (Selenium Webdriver feature).
- We can parallelize tests.
- We can use page objects.
- It can use in Java, Groovy, and other languages.
- It can use BDD.
- It can use with Junit, TestNG, and Cucumber.





Interesting and informative. Looking forward to know more about Selenide. Nice one!
Thank you Ashika, yes for sure!
Detailed and comprehensive. Good Job!
Awesome!!! Really liked the pop up handling capability. Will try and use it in my framework.
Great Informative content Got to learnt a lot.
Very Excellent Blog, Thanks For Sharing !
Very Informative Blog. Learnt a lot!
Very good writing Zainab, you have explained easily about Selenide.
Thank you Sachit Sir!
Awesome content Zainab! Very informative!
Very Informative Blog Zainab, Thanks for Sharing!
Excellent! Blog is very informative.
Thank you Manjusha Ma’am!
Very well written and explanatory! This definitely gives us the kickstart for exploring Selenide more.