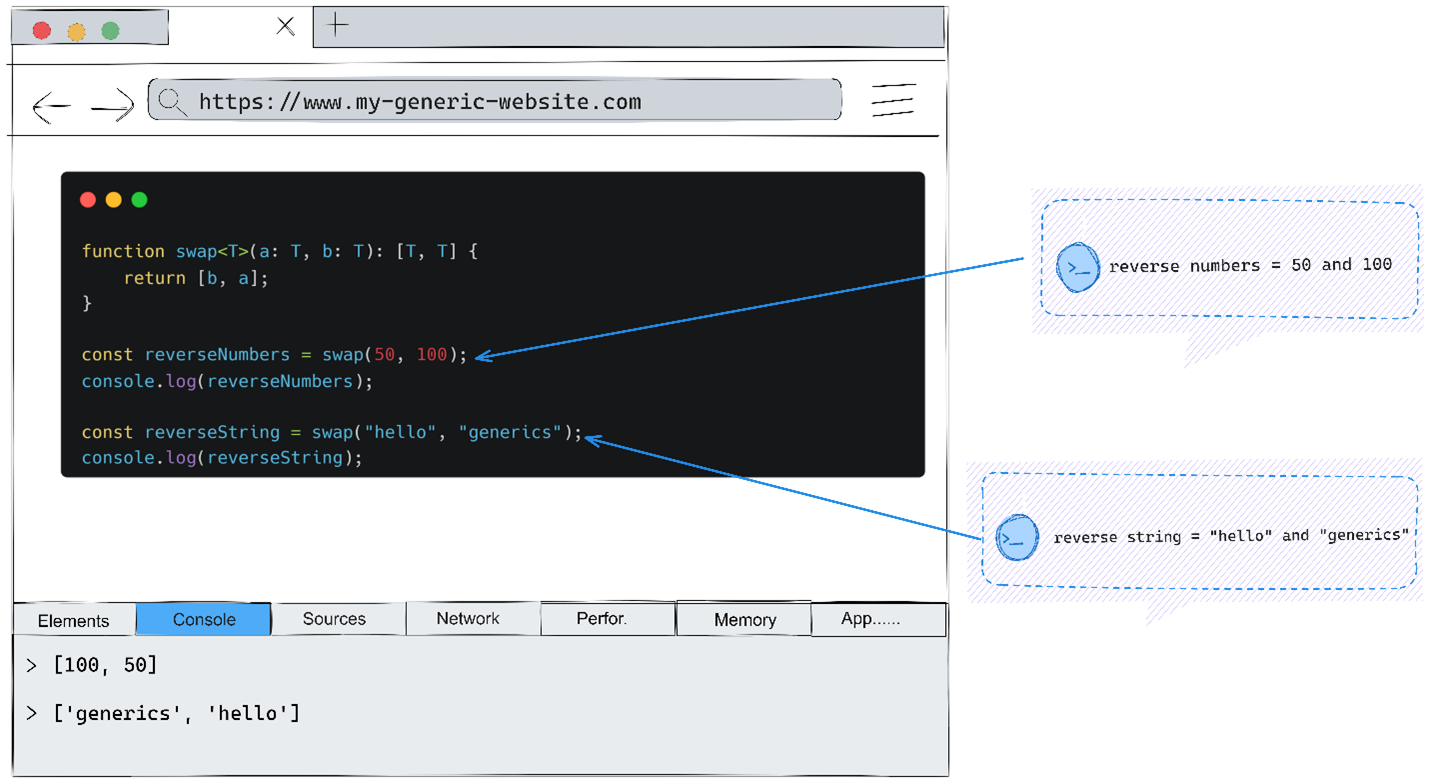
In this blog, we will explore generics in TypeScript, but before diving into generics, let’s first understand what TypeScript is and why TypeScript has become increasingly popular in the software development industry.
So, what is TypeScript?
TypeScript, as a free and open-source high-level programming language, acts as a superset of JavaScript by introducing features like interfaces, enums, and type annotations.
Its main benefit is that it can discover errors early in the development process, identifying potential problems and data types before the code is executed. This proactive strategy helps developers prevent runtime errors and improves code predictability.
The flexibility of TypeScript is a major characteristic, and features like generics and union types are essential. To make the most of TypeScript’s flexibility, it’s important to know the distinctions between union types and generics. These features improve TypeScript’s efficiency in handling types.
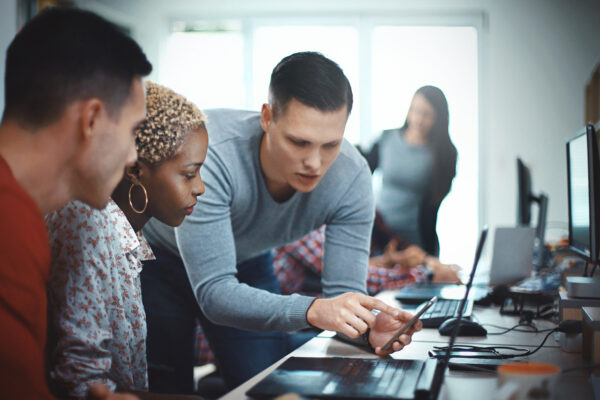
Union Types and Generics:

In TypeScript, generics enable you to write code that can work with various data types without specifying them in advance, unlike unions, where specific types must be predefined. Generics specify the data type when the code is executed, providing greater adaptability and abstraction than unions.
Several Significant Advantages of Generics Include:
Type Safety: By providing type safety at compile-time in this statically typed language, generics provide a way to write flexible code while supporting type safety.
Reusability of Code: Generics make it possible to write flexible, reusable code for a variety of types, which minimizes duplication and improves maintainability.
Better Maintainability and Readability: Generics allow writing code that conveys meaning without being restricted to specific types, which results in more maintainable and readable code with clear and flexible logic for various situations.
So, let’s see the syntax of generics:
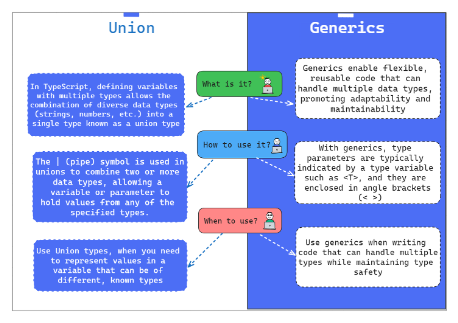
Here’s an Example of How to Implement the Generic Type in TypeScript:

This TypeScript code defines a generic function named message that takes an input of any type (T) and returns the same type. The function is then used twice, first with a string input (“Hello, typescript!”) and second with a number input (123456).
The generic function ensures type safety, allowing the returned values to maintain their original types. The resulting output successfully uses the generic function with string and number inputs, printing “Hello typescript!” and 123456, respectively.
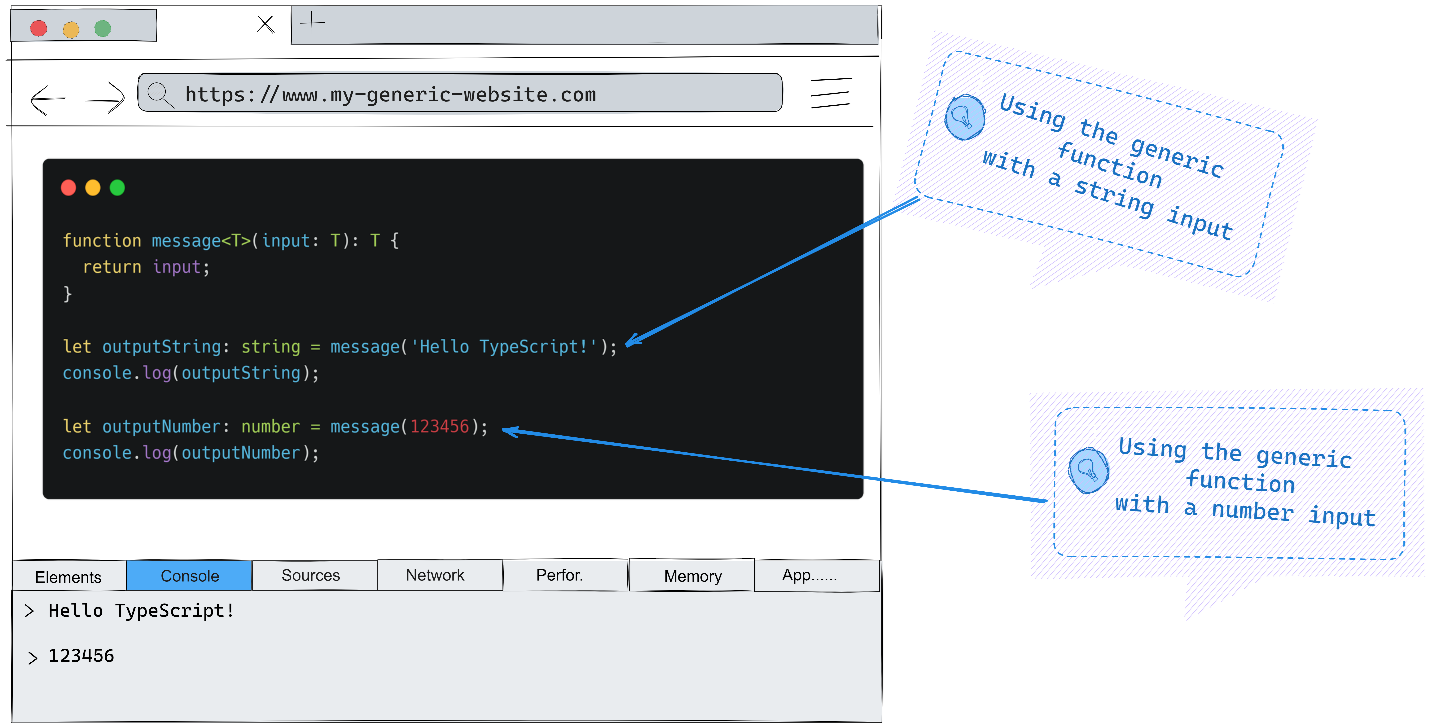
Let’s See Another Example of Generics:

The above example is created to swap the values of two variables while supporting type safety. It accepts two parameters of the same generic type, T, and swaps the values in a tuple [T, T].
In the above examples, the result of switching the numerical values 50 and 100 are stored in ReverseNumbers, giving the output [100, 50].
Similarly, ReverseString performs swapping of the string values “hello” and “generics,” producing the result [“generics”, “hello”].
Because of its generic nature, the function can handle a variety of data types while ensuring type correctness, making it versatile and reusable for value swapping.
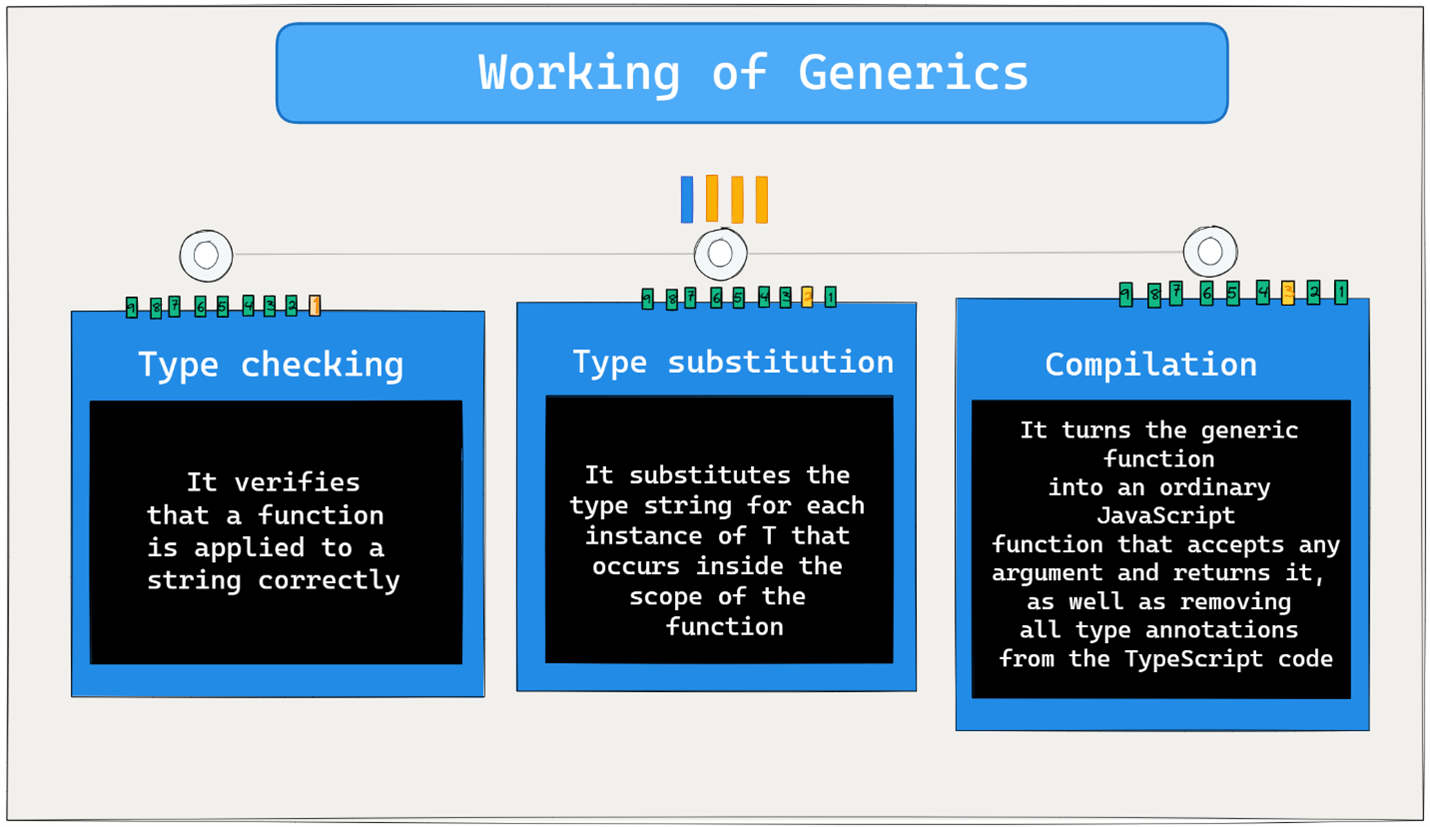
Let’s See More of the Workings of Generic:
The following illustration shows what TypeScript does when you call a generic function, such as message<T> (input: T): T and pass it as a string.

In conclusion, enhancing TypeScript code with generics empowers flexible coding. Add them to your next code to make it more flexible and reusable and to ensure type safety while working with a variety of data types.
Thanks for reading!