While working on Sitecore SXA projects, we came across a requirement where we needed to integrate a library in SXA without reinventing the wheel. Hence, we will check this thing using an example of integrating Bootstrap Modal in Sitecore SXA. So, multiple times, we encounter a need where some content must be displayed in pop-up. In this case, instead of creating a custom Modal from scratch, we can use the Bootstrap Modal. However, the OOB Bootstrap theme only provides the CSS by default and the JS needed to make the modal functional, must be integrated separately. Let’s dive in together to see this:
Step 1- Ready to Download:
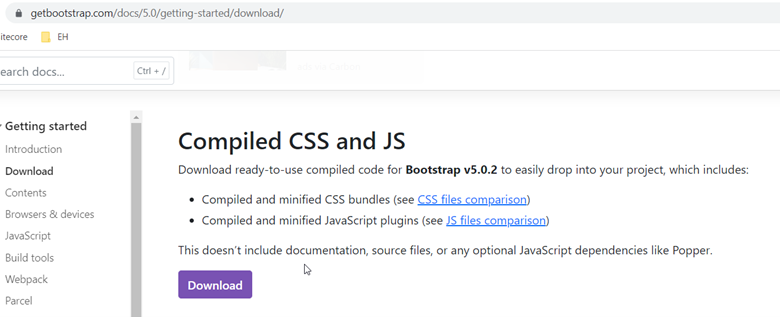
Download the minified version of Bootstrap from https://getbootstrap.com/docs/5.0/getting-started/download/ for version5

Step 2- Unpack the Goodness:
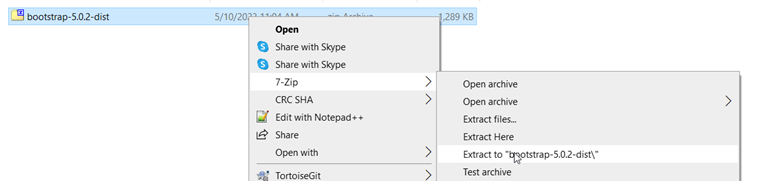
Extract those files from your download. You’ll need them in a moment.
Step 3- Let’s Build in Sitecore:
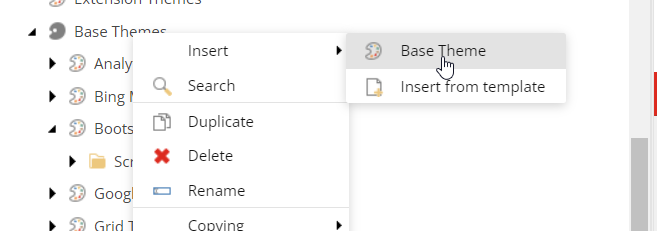
In Sitecore Media Library, create Base Theme. Rename it is as desired (for now: Bootstrap).

Step 4– Add Some Magic:
Inside your fresh “Bootstrap” theme, craft a “Scripts” folder. Upload the “bootstrap.min.js” from your Bootstrap stash. Usually, with other libraries, you’d add some CSS too under “Styles” folder. But guess what? The standard Bootstrap theme in SXA has got you covered there!
Step 5- Connect the Dots:
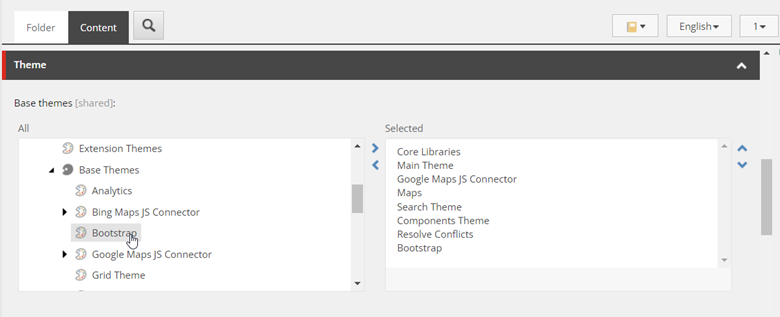
Select and add this newly constructed Base theme into our custom theme. Here’s a breadcrumb trail to help:
Path of selection: /sitecore/media library/Themes/tenantName/siteName/themeName
Select “Bootstrap” from Base Theme

Step 6- Time to Compile:
Run the command sxa r Main. What’s that do? It’s creating the “pre-optimize-min” file for our theme. Once done, you’ll spot this file nested under the Bootstrap Base theme.

Step 7- Final Touch:
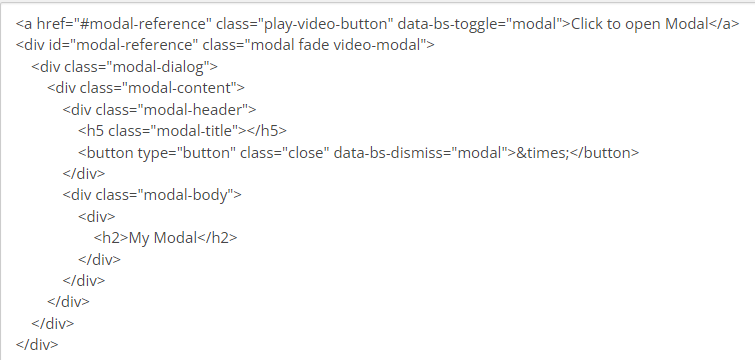
Almost at the finish line! Slot in the HTML markup for your new Bootstrap Modal in a Scriban template. And, your site’s got a brand-new modal feature.

Remember:
Some libraries need a little extra attention (aka initialization code). Few libraries need some initialization code to trigger its JavaScript which could be written manually. Also, do not forget to check the library’s manual, and you’ll be golden!
Happy coding and can’t wait to see what you create! 💻🌟