Flip Card Features in Optimizely CMS 12
In this blog, we will explore the following topics:
- Flip Card details
- Flip Card requirements
- Flip Card back end implementation
- Flip Card front end implementation storybook
- Flip Card used in website.
Flip Card Details:
SCORE is Perficient accelerator with prebuilt features. Flip Cards offer an enjoyable method for users to engage with your website, presenting a delightful flip animation that adds an element of excitement. Moreover, they serve as a compact hub where you can conveniently provide supplementary information, all within a single concise location. Flip Cards have 2 sides- Front of the card and back of the card.
Flip Card Requirements:
On the front of the card, we would like these fields available:
- Title
- Description
- Solid colour
- Background Image
- CTA (Call to Action) flip it front to back.
- Flip Move directions – Right, left, up and down.
On the back of the card, we would like these fields available:
- Solid colour
- Text
- Another CTA (Call to Action) that will go to another page.
- Background Image
Note: Clicking anywhere except the CTA on the back of the card will flip it back to the front.
For the images and colours, there should be options to have one of these on the front of the card and back of the card:
- Background image filling the entire card – First Preference
- Solid colour filling the entire card –Second Preference
Flip Card Backend Implementation:
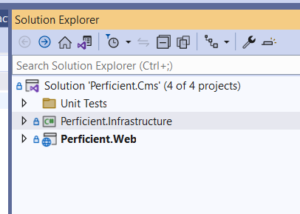
SCORE project structure:

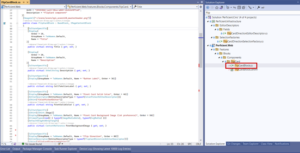
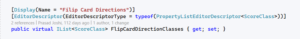
- Created FlipCard block under “Web\Features\Blocks\Components\FlipCard\” folder and class name is “FlipCardBlock.cs” and add the all-requirement entities [section – Flip Card details]. Please see below screenshot for FlipCardBlock.cs file:

- Implement Flip card direction dropdown functionality in Infrastructure project.
- Add below code into “\Infrastructure\Settings\Models\Content\StyleSettings.cs” file:

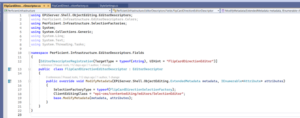
- Create new FlipCardDirectionSelectionFactory class under “Infrastructure\SelectionFactories” folder.

- Create a new “FlipCardDirectionEditorDescriptor” class under “Infrastructure\EditorDescriptors\Fields” folder.

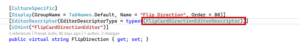
- Use this class “FlipCardDirectionEditorDescriptor” in FlipCardBlock.cs file and add the below code in this FilpCardBlock.cs file:

- Build the solution and run the project.
- Go to CMS admin and click on the “Edit” menu and select “Home” page.
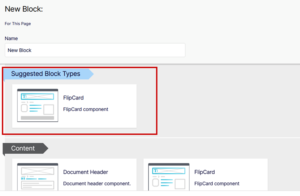
- Create a new block and showing “FlipCard” block.

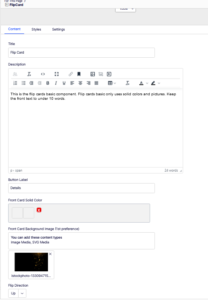
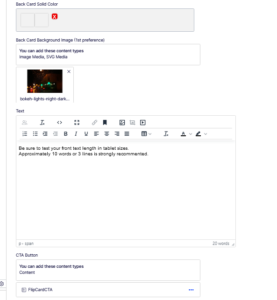
- Select “FlipCard” block and showing all requirements.

- Add data into the Flip card block and publish.
- Front end

- Back end

- Published changes and click on the Preview button.
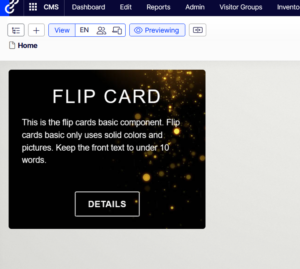
- Front end

-
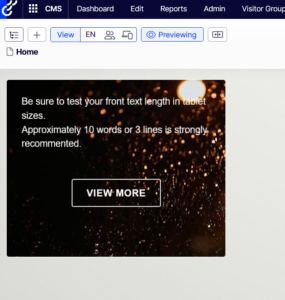
- Click on Details and show the back end.

Flip Card Frontend Implementation Storybook
I’ll address this topic in the second part of the blog.
Flip Card used in Website
I’ll address this topic in the second part of the blog.
Conclusion:
Part 1 of the blog “Implementing the Flip Card Feature in Optimizely CMS 12 using Perficient SCORE Optimizely foundation” introduces Flip Cards, outlines their requirements, and discusses their backend implementation in the Perficient SCORE project. It also mentions that the Flip Card frontend implementation and usage on a website will be covered in Part 2.