In this article we will go through comprehensive guide to automate Android and iOS mobile testing with Katalon Studio. We will use BrowserStack for Virtual devices and dive into all basic configuration required in Katalon Studio to add BrowserStack remote devices. And finally, we will run tests in parallel on Android and iOS mobile.
Katalon Studio is a user-friendly test automation tool for web and mobile apps, while BrowserStack is a cloud-based platform offering real-time testing on various browsers and devices for optimal application performance. Together, they empower seamless test creation, execution, and compatibility checks for comprehensive software testing.
Creating an Android Device and sample android app on BrowserStack
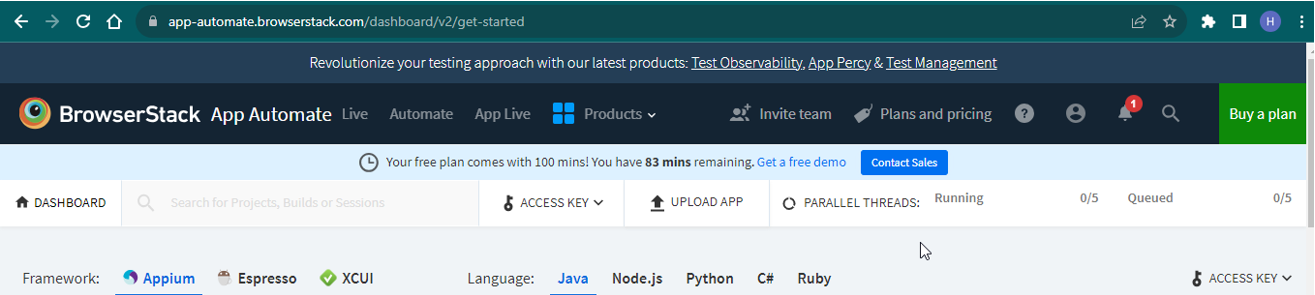
Login into your BrowserStack Account. Navigate through Products in Navigation bar > App Testing > App – Automate “OR” navigate to https://app-automate.browserstack.com/dashboard/v2/get-started
- We will select Appium as framework and Java as language for our test.

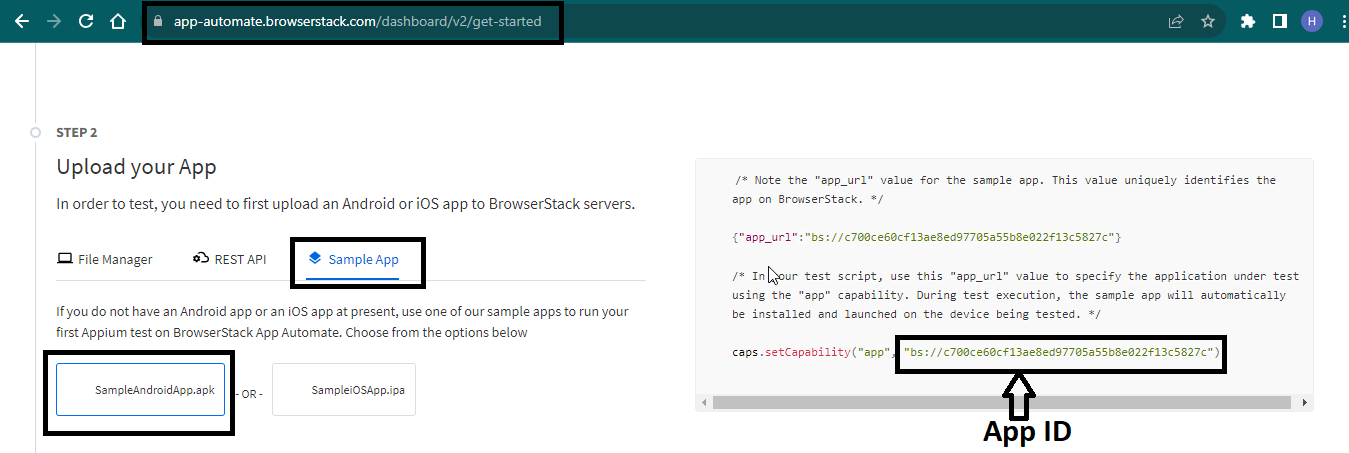
- Scroll to step 2, we will use the in-built sample application provided by BrowserStack (we can browse our own application here, if required). Select Sample Android App and copy the app ID. Refer image below:

- In step 3, we will configure our mobile device like OS, device, other capabilities. For now, we will keep everything default and copy key capabilities from capabilities shown – os_version, device, app ID

- Lastly, Copy your BrowserStack username and access key.
Creating Android remote custom capabilities in Katalon Studio
Now we will connect our remote mobile device and app with Katalon Device by creating custom capabilities.
- Go to Project > Settings > Desired Capabilities > Remote.
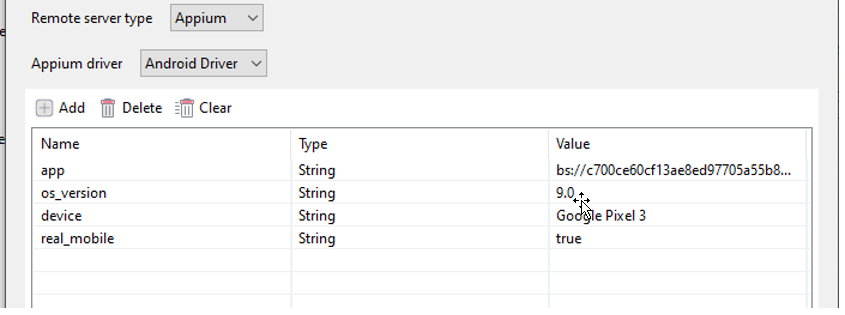
- Add driver details and capabilities:
- URL = https://+Username:AccessKey+@hub-cloud.browserstack.com/wd/hub
- Server Type = Appium
- Appium driver = Android Driver
- Add capabilities we had copied from BrowserStack, as shown in the image

- Save and apply.
- For parallel execution, we will also save these capabilities in the “Custom” section under Desired Capabilities. (We will be running parallel tests in the later section of this article)
- Go to Project > Settings > Desired Capabilities > Custom
- Add name in “Name” section as “brwsrstack_android” > browse in “Value” section
- New window, “custom execution configuration builder,” will open. Select Remote in the “Driver Name” section > browse in the “Preferences” section.
- New window, “Driver Builder” will open.
- Add driver details and capabilities as in the above step
We have successfully configured the remote device and sample application in Katalon Studio. Now we will create a Test Case
Creating a Test Case in Katalon Studio for our Remote Android device
In Katalon Studio, under the “Record Mobile” dropdown, select Remote Devices. The Mobile Recorder window will open. Note here we do not have the option to select custom capabilities only the remote devices option is present; hence in the previous section, we created both: Remote capability to record and run tests and custom capability only for execution.
Now our remote server is selected, we will add our app ID and start recording.
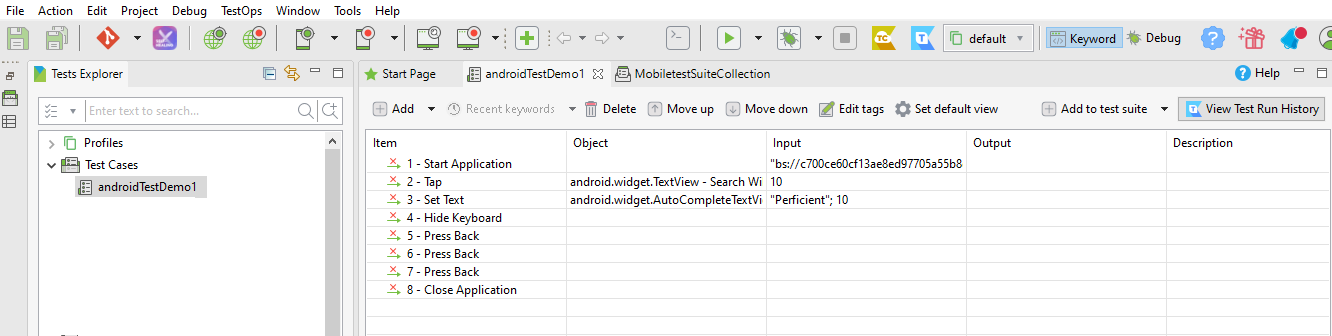
Our sample application will be visible under “Device View” we will perform some action on the app using the “Available Actions” buttons, and finally, we’ll save the script and name it.

Test Execution (Android)
Select the test case created, and from the Run dropdown, select Remote or Custom Capabilities > “brwsrstack_android”, as we have configured in both. The test will get executed, and we can see the execution on the BrowserStack dashboard.
Creating an iOS Device and sample iOS app on BrowserStack
For creating an iOS device on BrowserStack, we will same process as android, we will select the iOS(.ipa) app instead of Android (.apk), select any iOS phone, and copy capabilities as in Android.
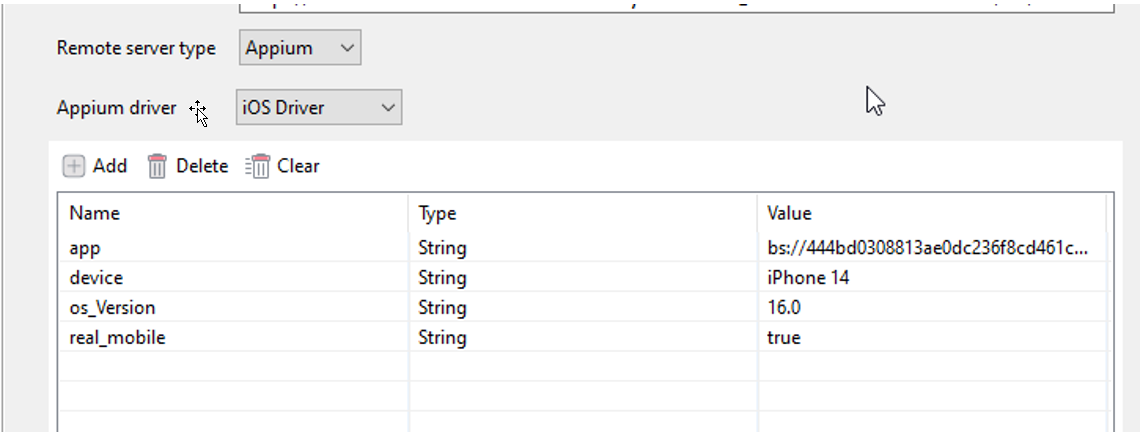
Creating iOS remote custom capabilities in Katalon Studio
Again, we will be following the same steps as done in Android. We will add capability in both remote and custom capabilities as ”brwsrstack_ios”, using iOS capabilities copied from BrowserStack. Below is the image of the remote iOS server configuration:
Test Execution(iOS)
Select the test case created, and from the Run dropdown, select Remote or Custom Capabilities > “brwsrstack_ios”. The test will get executed, and we can see the execution on the BrowserStack dashboard.
Running Multiple Parallel Test Suites on different mobile devices
We will create two test suites as, “MobileAndroidTesting” and “MobileiOSTesting,” and add respective test cases in the suites. Lastly, we will create a test suite collection as “MobileTestSuiteCollection” and add both test suites to it.
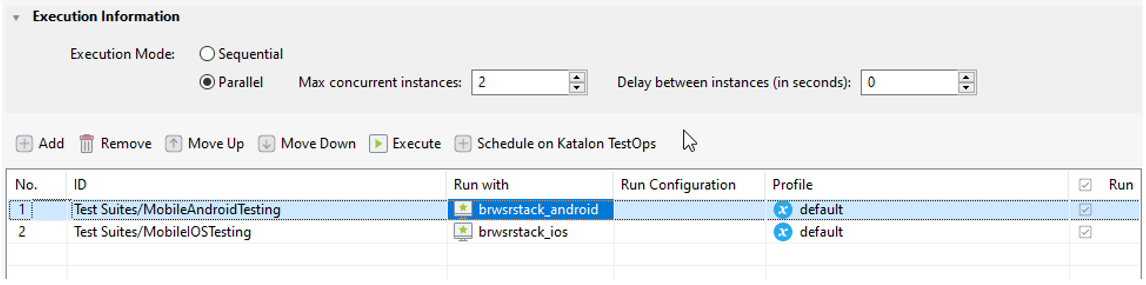
Inside the Test Suite Collection:
- Under Run With column > for the “MobileAndroidTesting“ suite, select “brwsrstack_android,” and for the “MobileiOSTesting” suite, select “brwsrstack_ios”.
- Select “Parallel” as execution mode under execution information and set max concurrent device as 2.
Below is the image of the test suite collection for reference:

Finally, run the test suite collection using Execute button. The test suite collection will start executing Both the test suites will run in parallel on respective devices. The execution is visible on the BrowserStack dashboard.
Conclusion
In this blog, we have covered all the steps to add capabilities and configure a remote mobile device server in Katalon Studio to run tests and execute test suites in parallel using BrowserStack.





very good content, descriptive yet simple!