We use different formats (sequential, XML, etc.) as a source or target in ETL jobs. In some cases, HTML is needed to create the output file.
What is HTML?
HTML (Hypertext Markup Language) is a text-based approach and the foundation of a website. It is the backbone of a website that creates content in a structured and organized manner. HTML also provides a creative outlet for those interested in design and allows content to be structured to be easily accessible.
HTML Files/Documents:
The documents help to present the data in an organized manner; that is, they include images, headings, paragraphs, links, a footer, etc.
They also are different from text files (ordinary files).
- In an HTML file, we can change the format as per our requirements, but in a text file, we can’t
- HTML is capable of embedding media, videos, etc., but text files aren’t.
- HTML commonly uses the internet to view the document, but text files have a wide variety.
- HTML also uses text.
The HTML file size is greater than a normal text file as HTML uses tags.
Basic Structure of an HTML File:-
| <html> (Header)
<body> |
Like the sequential file component, the HTML file component is not available directly in the DataStage tool, we design the job and use it as a feature in the DataStage ETL tool.
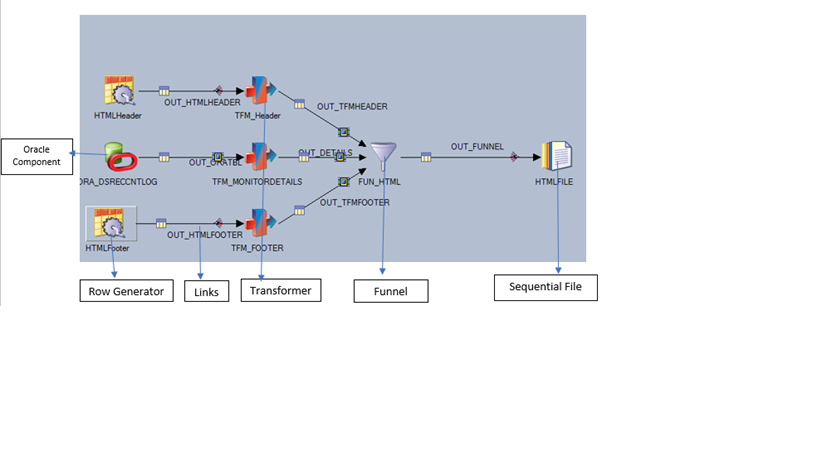
Below are the following four components used to create the job to create a file in HTML format:
1. Row Generator
2. Transformer
3. Funnel
4. Sequential File
Here are the steps one needs to follow to create a file in DataStage
Procedure: –
- Drag and drop the components from Palette: Row generator, Oracle Component, Transformer, Funnel, and for output File.
-
Connect the row generator with the transformer, the Oracle component with the transformer, then the funnel, and produce the output sequential file.
 Design the job to create the HTML file, as an HTML file consists of a header, body, and footer.
Design the job to create the HTML file, as an HTML file consists of a header, body, and footer.
Configuration of the components:
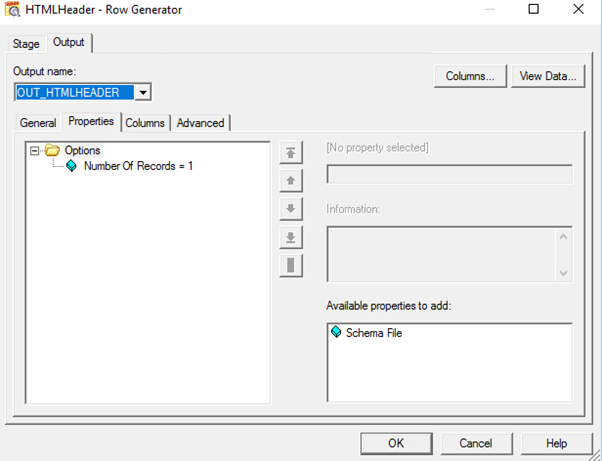
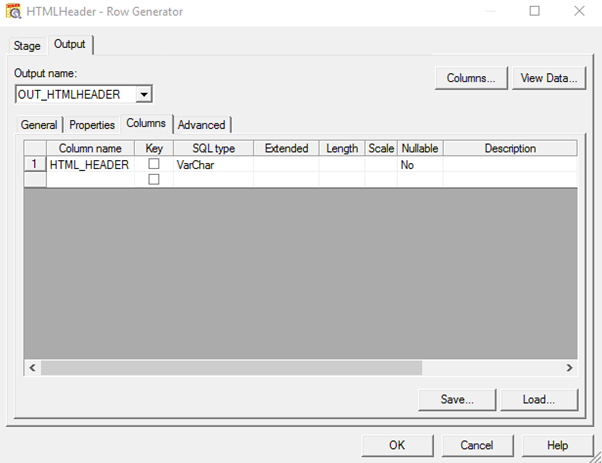
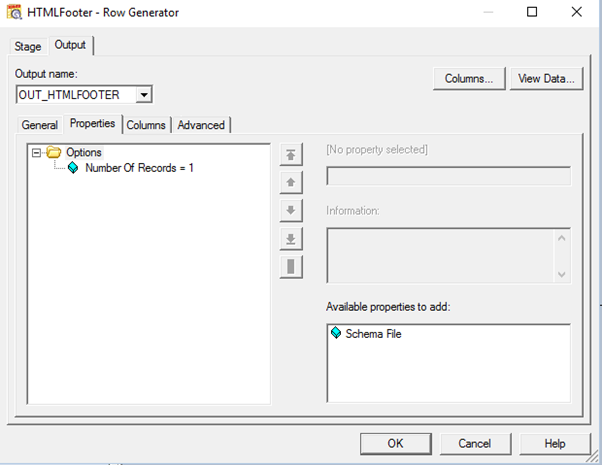
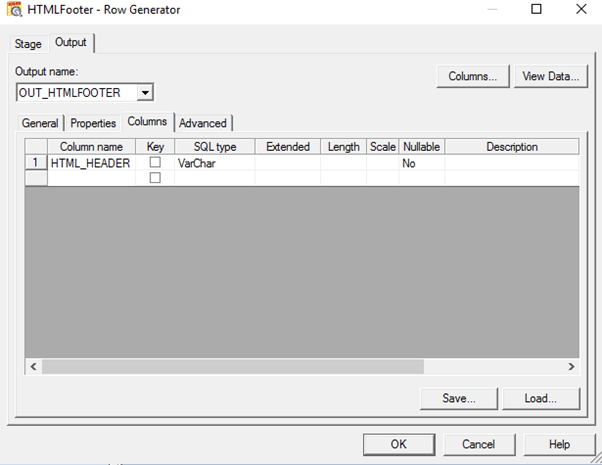
- Use the row generator component to create the first header of the HTML file and set properties as below: –


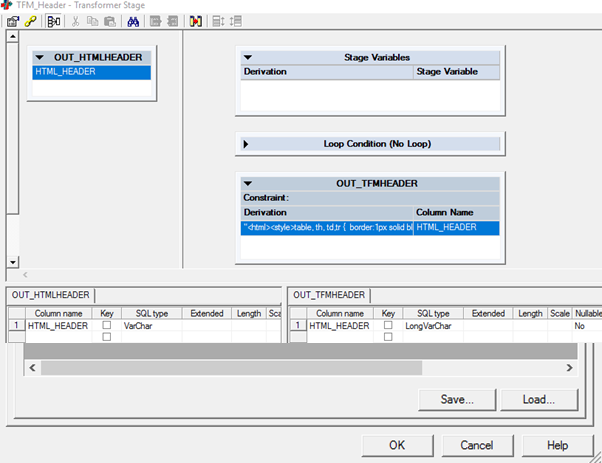
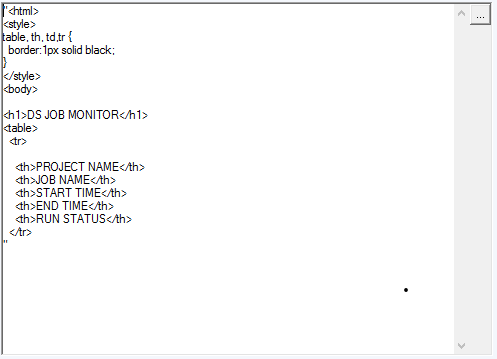
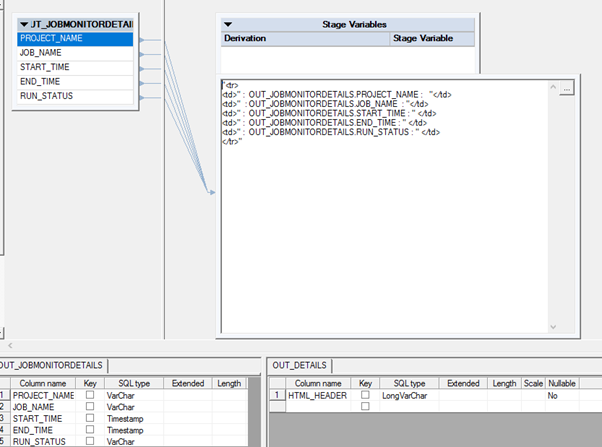
Link the Row Generator to Transformer and set the properties as below:-


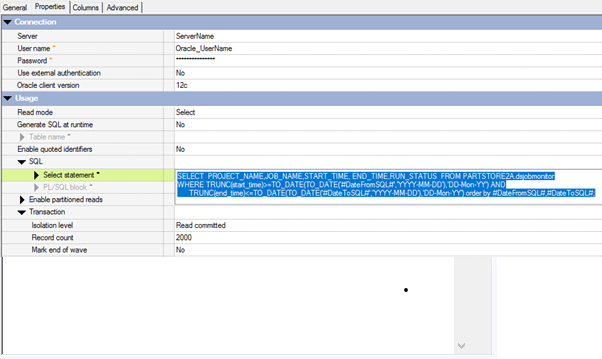
Then Oracle component configuration as below: –


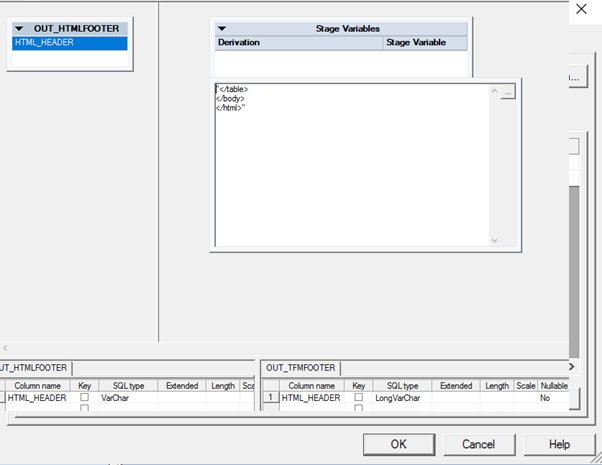
For HTML Footer, again use Row Generator and connected to Transformer as below: –


Transformer linked to Row Generator: –

Then above all multiple links connected to the funnel to produce a single output
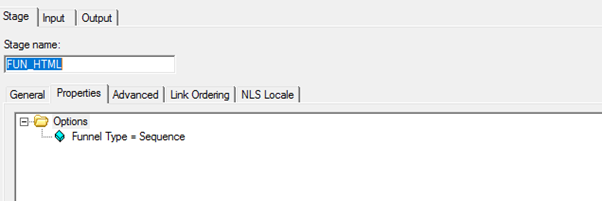
Configuration Of Funnel: –

As needed to generate an HTML File(Header, Body, and Footer) so set it as Sequence funnel type in Properties of Funnel
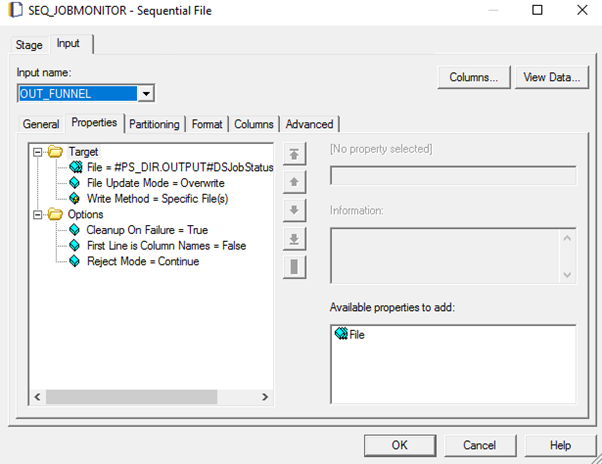
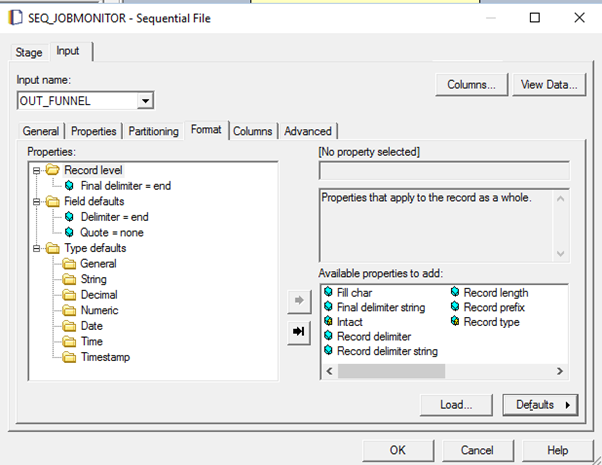
Link the funnel to the Sequential output file and configuration as below: –


Execute the job:-
Procedure:-
- Save the job (Ctrl + s)
- Press (Ctrl+F5) to run the job and will get the below output: –

Conclusion: –
As mentioned above, we can establish an HTML file feature in DataStage.
HTML files are structured and constructed in a specific way. When we compare an HTML file to a text file, it offers advantages.HTML files can contain videos, media, and other elements that allow users to see the content more effectively. This HTML feature is generated by a task that already has a Sequential file with its own property. We can call the above job and use it in DataStage as the child job.
Happy Learning.