What is Tailwind CSS?
Tailwind is a utility CSS library that allows developers to use the styling properties within the HTML file. It is done by labeling the class name as styling properties. Instead of defining the class name such as Navbar, and Footer, developers can define the classes as styling properties. Such as display flex, justify-content center, etc.
So, for defining Footer Component, we are supposed to define all the styling properties as a class name required to create Footer Component. This enables developers to create applications faster and easier.

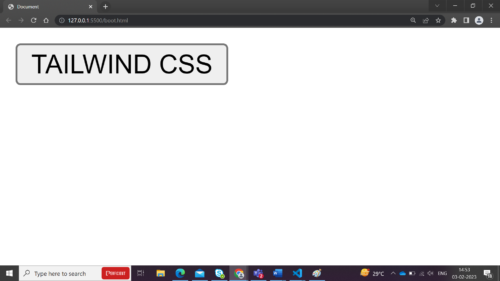
Fig1:- Basic Tailwind CSS
Code for developing the above UI using Vanilla CSS
<head>
<style>
.Intro{
font-size: 35px;
padding-top: 6rem;
padding-bottom: 6rem;
padding-left: 6rem;
padding-right: 6rem;
background-color: rgb(185 28 28);
margin: 2.5rem;
}
</style>
</head>
<body>
<div class="Intro">
Introduction to Tailwind CSS
</div>
</body>
Code for developing the above UI using Tailwind CSS
<head> <title>Tailwind CSS</title> </head> <body> <div class="text-[35px] py-24 px-24 bg-red-700 m-10">Introduction to Tailwind CSS</div> </body>
It is a way of writing CSS in inline styling that further allows customizing the design patterns with the reusability of the components.
Why Use Tailwind CSS?
Since it is a Utility CSS library, it allows one to style a component from scratch and override it to a style defined in the CSS component. Using Tailwind CSS will reduce writing more CSS as the customization of the website increases, which causes an increase in CSS file size while using Vanilla CSS.
Some Advantages of Using Tailwind CSS:
- It avoids using random names of Classes and Ids.
- Easy to update the CSS without breaking some parts of the Website.
- It eliminates the media query pain from the project.
- Can freely build complex responsive layouts.
- Also, it can Be Optimized Using Purge CSS to remove unnecessary styles and reduce the HTML file’s size.
How is it Different from Another Framework like Bootstrap?
- Unlike Bootstrap, Tailwind CSS does not contain any pre-styled components. It instead gives utility classes that can be used to build custom components with these utility classes. It enables developers to include many utility classes combined with custom styles to get results.
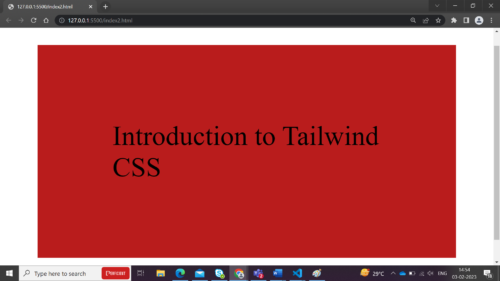
Fig2:- Tailwind CSS
Bootstrap Code:
<body> <button type="button" class="btn btn-primary">Tailwind CSS</button> </body>
Tailwind Code:
<body> <button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Tailwind CSS </button> </body>
Simple one-liner code can create this button using Bootstrap, but further customization, like some slight changes in size for a specific page, would let you create a whole new sizing class for that case. In contrast, in the case of using Tailwind CSS for those changes, there are lots of padding classes that are used to get the result. Also, Tailwind CSS does not require a large set file for larger components and functionality. Instead, it only requires a base file of the stylesheet that hardly occupies about 27 kb.
References:
Conclusion:
Since using Vanilla CSS can increase the pain in various aspects and Bootstrap CSS does not allow customization as per the requirement, Tailwind CSS is like living between Vanilla CSS (Convention) and Bootstrap CSS (Configuration).