Introduction:
PowerApps is a versatile low-code platform that enables users to create custom applications without requiring extensive coding knowledge. To enhance the visual appeal of PowerApps, incorporating Scalable Vector Graphics (SVG) icons proves to be a valuable option. SVG icons bring several advantages, including scalability, flexibility, and a wide range of customization options.
In this blog, we will explore how to enhance Power Apps by leveraging SVG icons.
What are SVG Icons?
SVG icons are lightweight, scalable, and resolution-independent vector-based graphics. They can represent images, symbols, or logos in a highly customizable format. Their XML-based markup ensures easy editing. Moreover, SVG icons retain sharpness and quality on screens of any size or resolution.
Why use SVG Icons in Power Apps?
SVG icons provide numerous advantages compared to conventional image formats such as PNG or JPEG. Here are a few reasons why you should consider using SVG icons in your Power Apps:
- Scalability: SVG icons are capable of scaling without losing any quality and are not dependent on resolution. They adapt to various screen sizes and resolutions, ensuring a consistent visual experience across different devices.
- Interactivity: SVG icons can be animated and respond to user interactions, enhancing the user experience within your PowerApps. You can add hover effects, transitions, or dynamic changes to the SVG icons, making your application more engaging and intuitive.
- Customizability: SVG icons are highly customizable. You can change their color, size, and other properties directly within Power Apps, allowing you to adapt the icons to match your application’s branding and design.
Using SVG Icons in PowerApps:
- Find SVG Icons: To begin with, there are numerous online resources where you can find free or premium SVG icons. Websites like Flaticon, FontAwesome, and SVGBox offer extensive libraries of high-quality icons to choose from.
- Import SVG Icons: Once you’ve chosen or created your SVG icons, import them into your PowerApp. PowerApps supports SVG files, and there are multiple ways to incorporate them into your applications, including uploading them as media resources, adding them in HTML text, or using them in an image box.
Here’s an example of inserting an SVG icon using HTML text.
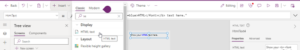
Step 1: Insert HTML Text Control
First and foremost, to insert an SVG icon using HTML text, you need to locate and select the “HTML text” control from the Insert pane in PowerApps.

Step 2: Insert SVG Icon Code
Once you’ve done that, you can proceed to insert the SVG icon code into the HTML text control’s properties pane.

In the above code, SVG element is added using the <svg> tag. The xmlns attribute is responsible for specifying the XML namespace associated with SVG. The “width” and “height” attributes define the dimensions of the icon, while the “viewBox” attribute sets the aspect ratio and the visible portion of the icon. Within the SVG element, there are two <path> elements. The first <path> element is used for clearing the background and is set to fill=”none”. The second <path> element represents the actual shape of the icon, and its “d” attribute contains the path data that defines the shape. You can modify the SVG icon or customize its appearance by adjusting the path data, colors, or dimensions according to your requirements.
Step 3: Apply the HTML Text Control
You can drag and drop the HTML text control onto your PowerApps canvas, positioning it where you want the SVG icon to appear.
Step 4: Save and Test
Save your PowerApp and test it either in the PowerApps Studio or by running it on the web, mobile. You should now see the SVG icon displayed in the HTML text control based on the provided SVG code.
Conclusion
By leveraging the flexibility of PowerApps and the versatility of SVG icons, you can build unique and personalized experiences. So, go ahead, explore the world of SVG icons, and elevate your PowerApps to new heights!
Happy Reading!!





Very informative blog and the images really help to understand it better.
Informative!!
Thanks for sharing
Thanks!
Hello Sayli,
thank you for your post!
i have a question, how codind hover effect with svg in power apps ?