This article is dedicated to retrieving different data values available on Dataverse tables using client-side scripts such as JavaScript. This technic would be very helpful to extend model-driven form out-of-box functionality to meet the real-time business requirement, such as implementing complex business rules validations, making form fields hide/show, manipulating datatypes values, and many more.
Now let’s look at the scenario, first we’ll bring those data columns on a Model-driven form, and then we will see how to get the values of different types of columns such as “single line” or “whole numbers” which are simple one, also we will be looking at some of the complex datatypes like Choices, Lookup, Date, Multiselect and two option.
Here we are using Client side script which helps us to access formContext of the form to get the data from different columns, if you want to learn more on this topic then please check previous blogs for more in-depth understanding.
I already have created a Dataverse table along with some simple and complex datatypes columns and brought those required columns into a model-driven form.
Follow along with me as I explain the next steps.
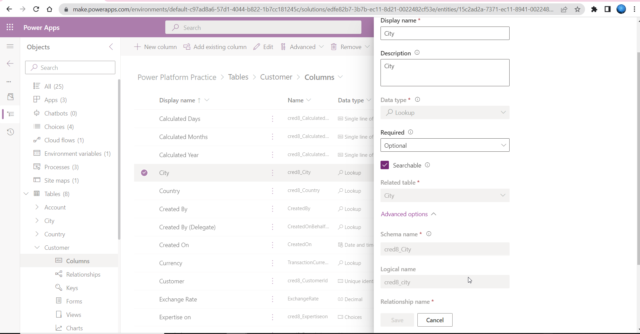
Step 1: Dataverse table, here you can see it has different datatypes are created such as Single line text, decimal number, currency, Lookup and many more.
Below Image you can see Dataverse table Customer and its columns.

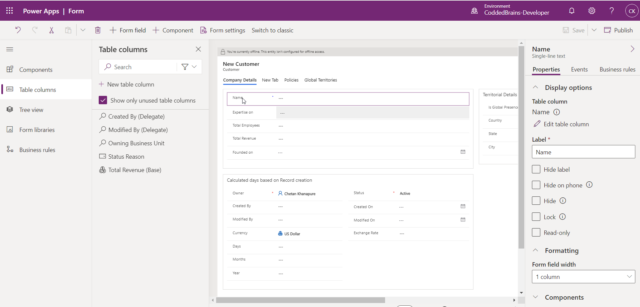
In below Image you can see Model Driven Form of a Customer table where all required columns were added.

Step 2: Let us see how to access Dataverse different datatypes columns
| Task | JavaScript Code Snippet |
| Get Value from Single line text column |
var name = formContext.getControl('cred8_name').getValue();
|
| Get Value from Whole number column |
var totalemployees = formContext.getControl('cred8_totalemployees').getValue();
|
| Get Value from Decimal number and currency column |
var totalrevenue = formContext.getControl('cred8_totalrevenue').getValue();
|
| Get Value from Date column |
var foundedon = formContext.getAttribute('cred8_foundedon').getValue();
if (foundedon !== null)
{
foundedon = foundedon.format("MM/dd/yyyy");
}
|
| Get Value from Choices (Option set) column |
var expertiseon = formContext.getAttribute('cred8_expertiseon').getOptions();
if (expertiseon !== null)
{
var SelectedValue = formContext.getAttribute("cred8_expertiseon").getValue();
var SelectedText = formContext.getAttribute("cred8_expertiseon").getText();
}
|
| Get selected value from Choices (Option set) column |
var selected_expertiseon = formContext.getAttribute('cred8_expertiseon').getSelectedOption();
|
| Get value form Two Value (Yes/No) column |
var isglobalpresence_value = formContext.getControl('cred8_isglobalpresence').getValue();
|
| Get value from Lookup column |
var City = formContext.getAttribute('cred8_city');
if (City !== null)
{
var Cityid = City.getValue()[0].id;
var CityName = City.getValue()[0].name;
var EntityType = City.getValue()[0].entityType;
}
|
Step 3- Create parametrized JavaScript function and pass excitation context as parameter
function getColumnValues(executionContext)
{
//Create object of getFormContext
var formContext = executionContext.getFormContext();
//Retrieve SingleLine value
var name = formContext.getControl('cred8_name').getValue();
//Retrieve Whole number
var totalemployees = formContext.getControl('cred8_totalemployees').getValue();
//Retrieve Currency
var totalrevenue = formContext.getControl('cred8_totalrevenue').getValue();
//Approach 1 - Retrieve Date
var foundedon = formContext.getAttribute('cred8_foundedon').getValue();
if (foundedon !== null)
{
foundedon = foundedon.format("MM/dd/yyyy");
}
//Approach 2 - Retrieve Date, If you sure date never be null then try this code
var createdon = formContext.getAttribute('createdon').getValue().format("MM/dd/yyyy");
//Approach 1 - Retrieve Multi-select Option set value and text both
var expertiseon = formContext.getAttribute('cred8_expertiseon').getOptions();
if (expertiseon !== null)
{
var SelectedValue = formContext.getAttribute("cred8_expertiseon").getValue();
var SelectedText = formContext.getAttribute("cred8_expertiseon").getText();
}
//Approach 2 - Retrieve Option set, If you need only text value
var Approch2_expertiseon = formContext.getAttribute('cred8_expertiseon').getText();
//Approach 3 - Retrieve Option set selected value
var Approch3_expertiseon = formContext.getAttribute('cred8_expertiseon').getSelectedOption();
//Retrieve Two value (Boolean values)
var isglobalpresence_value = formContext.getControl('cred8_isglobalpresence').getValue();
//Retrieve Lookup, here we are retrieving M:1 relationship value
var City = formContext.getAttribute('cred8_city');
var Cityid;
var CityName;
var EntityType;
if (City !== null)
{
var Cityid = City.getValue()[0].id;
var CityName = City.getValue()[0].name;
var EntityType = City.getValue()[0].entityType;
}
//Call Dialogue box method
OpenDiolouge(name, totalemployees, totalrevenue, foundedon, createdon, SelectedText, isglobalpresence_value, Cityid, CityName, EntityType);
}
function OpenDiolouge(name, totalemployees, totalrevenue, foundedon, createdon, SelectedText, isglobalpresence_value, Cityid, CityName, EntityType)
{
debugger;
var alertStrings = {
//confirmButtonLabel: "Yes",
text: " \n Singleline -" + name + " \n Whole number -" + totalemployees + " \n Currency -" + totalrevenue + " \n Date -" + foundedon + " \n Date Time -" + createdon + " \n MultiSelect Choices -" + SelectedText[0] + " - " + SelectedText[1] + " \n Two option -" + isglobalpresence_value + " \n Lookup ID -" + Cityid + " \n Lookup Name -" + CityName + " \n Lookup Table -" + EntityType,
title: "Retrieval of Dataverse different types of column values"
};
var alertOptions = {
height: 400,
width: 500
};
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(function (success)
{
console.log("Alert dialog closed");
},
function (error)
{
console.log(error.message);
});
}
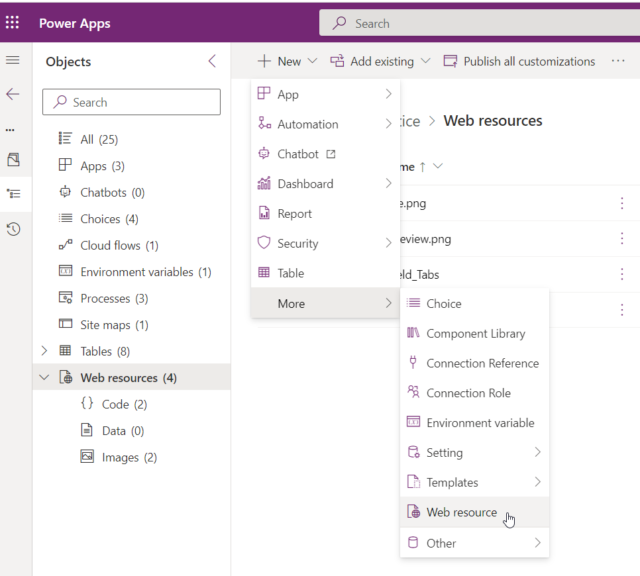
Step 4- Create new Web resource
In Web resources, we can write a custom client-side script, which gives the capability to create three types of web resources Code, Data, and Images in this article we will only look at code type.

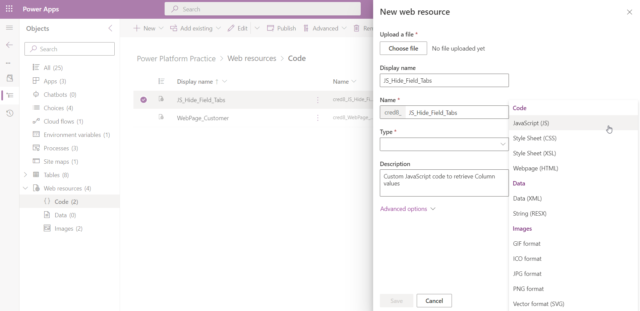
Step 5 – Choose Web resource type

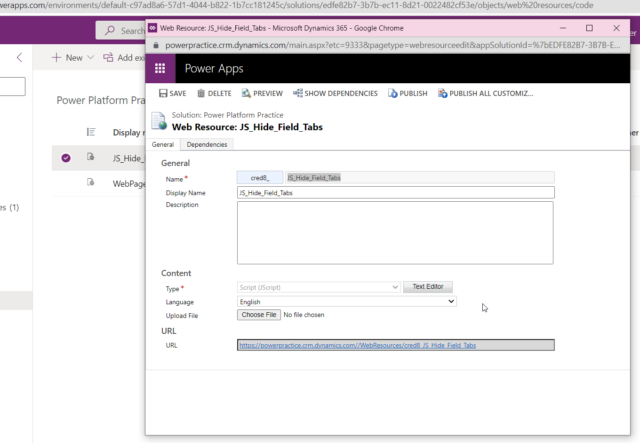
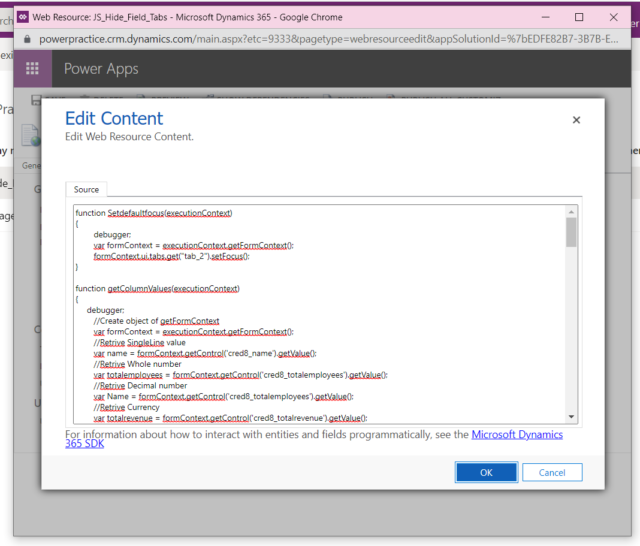
Here you can either use the current UI (User Interface) to upload your JavaScript file, or if you are from dynamics 365 and comfortable with Classic UI, then you need to open a web resource and paste your code into it.

Here you need to click on the Text Editor button and it will open an editor in which you need to paste your JavaScript code.

We are done with setting up all basic things, like first we created a custom table in Dataverse, identified columns, that needed to be retrieved values, added in JavaScript parameterized function, and we passed the “Exaction Context” as a parameter. Finally, our code is ready, and it has been added to the web resource Library.
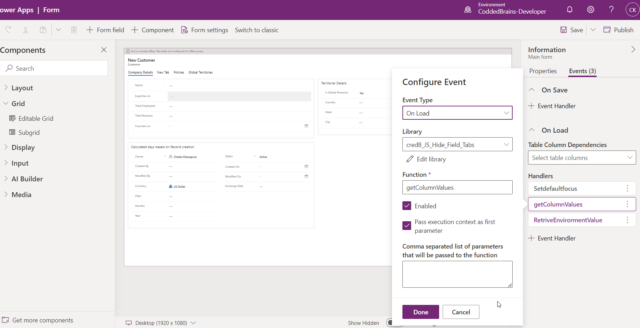
Step – 6 : Choose web resource library on from and add event handlers
It is now time to add JavaScript code to Model driven form event handlers, and we will use the “Onload” event, but first we must select the web resource library and then pass the function name.

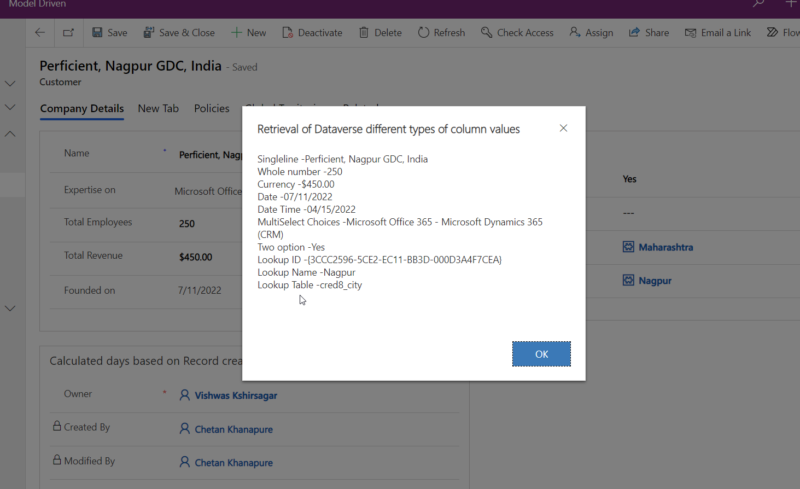
Result:
Now, let us look at the output. Because it is a client-side script, we can debug it in a web browser; in this case, I used Google Chrome’s developer mode; below you can see actual debugging of code where I am getting different datatypes and values and setting them up into variables.

Conclusion & End Output
The output is displayed on a model pop up provided by model driven formContext, where we retrieved different datatypes values into a variable and displayed the output on a model pop up.
-The End-