We all know that Lightning Web Component (LWC) is one of the programming models used to build Lightning Components in Salesforce. It’s a trending technology among Salesforce developers and is recommended by Salesforce. Do you know why it is used widely? Because it is fast and lightweight.
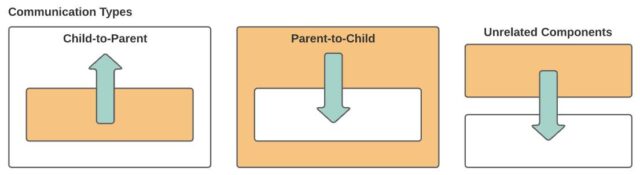
The primary purpose of using component-based development is performance and reusability. If you are creating lightning web components, you must come across a scenario where you need to communicate between them. Communication refers to passing data between two or more components. There can be two cases. Either components are connected to each other via some sort of relationship like a Parent-Child Relationship, or they are independent of each other, i.e., unrelated.

So, in this blog, we are going to cover:
- Parent to Child Communication.
- Child to Parent Communication.
Parent to Child Communication
As the name suggests, Parent to Child communication happens between two components when the parent component contains the child component tag in its HTML file and passes data to the child component. To pass data to the child component, we need to define a variable with @api decorator in the child component to be public and accessed from the parent component.
Note: @api decorator used to define public property, which is reactive.
An Example for Better Understanding
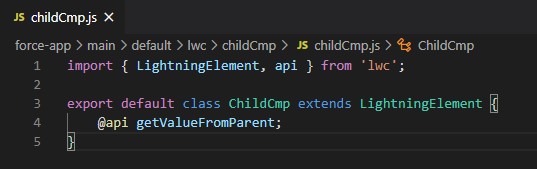
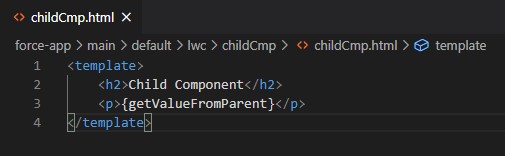
Here we defined a variable getValueFromParent using the @api decorator in child and used it in the HTML template to display its value in the child component.


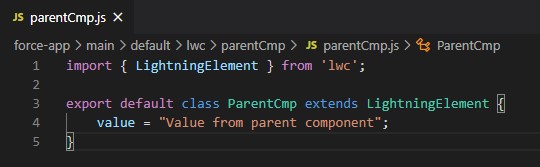
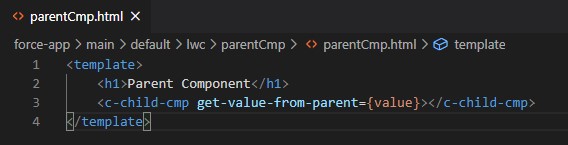
Now moving towards the parent component, declare one variable in the parent component to pass it to the child component. Here we created a value variable and assigned a string literal to it. To pass the value to the child component, add the child component’s tag to the parent HTML template and assign the value to the child’s property as an attribute.


Child-to-Parent Communication
As we have seen, passing a public property from a parent and receiving it in the child is the easiest way to achieve Parent to Child communication. In the case of Child to Parent communication, it is a bit more complicated. From the child component, we will pass the value to the parent component using CustomEvent.
Note: The CustomEvent constructor has one required parameter: a string, which refers to the event type.
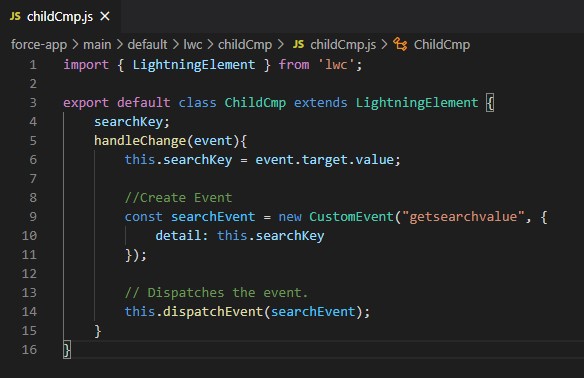
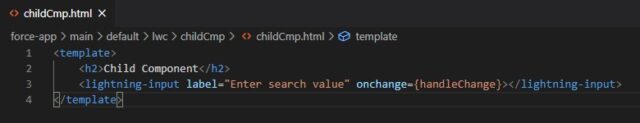
In this example, when the user enters something in the lightning input field, the component creates and dispatches the CustomEvent called getsearchvalue event. The event includes the data in detail property.


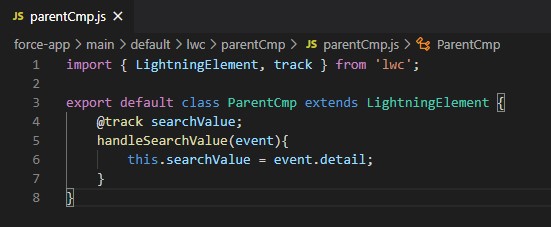
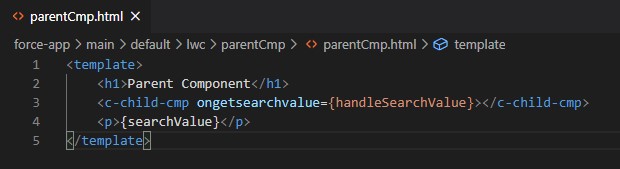
The parent component listens for the getsearchvalue event in the ongetsearchvalue attribute and handles it in the handleSearchValue event handler. In handleSearchValue, we are assigning the value from the event. detail to searchValue variable.


In this way, we can perform Parent-Child communication effectively. Remember, in the above example, the components are related, but when the components are not related through the parent-child relationship, we can perform communication using the pubsub model and lightning message service (LMS).
References:
- https://developer.salesforce.com/blogs/2021/05/inter-component-communication-patterns-for-lightning-web-components
- https://trailhead.salesforce.com/en/content/learn/projects/communicate-between-lightning-web-components
- https://developer.salesforce.com/docs/component-library/documentation/en/lwc/events_create_dispatch
- https://developer.salesforce.com/blogs/2019/10/lightning-message-service-developer-preview
- https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.events_pubsub
READY TO GROW YOUR CAREER?
At Perficient, we continually look for ways to champion and challenge our talented workforce with interesting projects for high-profile clients, encourage personal and professional growth through training and mentoring, and celebrate our people-oriented culture and the innovative ways they serve Perficient and the community.
Learn more about what it’s like to work at Perficient at our Careers page.
Go inside Life at Perficient and connect with us on LinkedIn, YouTube, Twitter, and Instagram.





Thank you
This is really neat !