As we have discussed about Schema.org in Sitecore and its benefits in my previous blog. We will be exploring the implementation of schema.org on components.
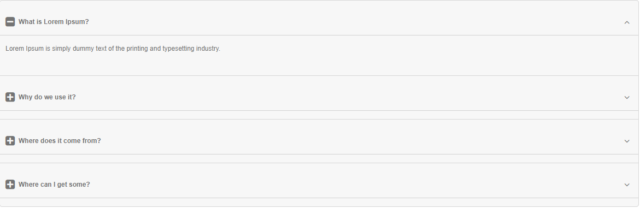
In this blog, I am taking a scenario where I will be implementing Schema.org on the FAQ Accordion component in Sitecore
Prerequisites:
- Sitecore 9.1 and above
- SXA
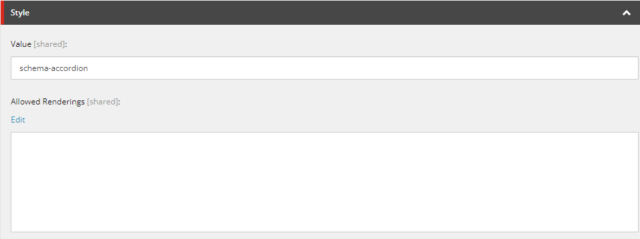
For this component, I have added a paint bucket style for the Accordion (OOTB) component. The addition of this class will differentiate the Accordion component from the FAQ Accordion. This class (schema-accordion) can be used to fetch the data from the component.
How to implement Schema.org in a Sitecore FAQ accordion
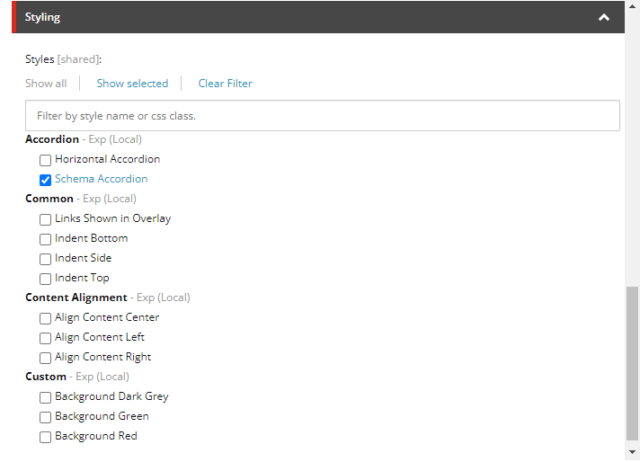
1. Create a paint bucket style for the Accordion (out of the box) component at sitecore/content/TenantName/SiteName/Presentation/Styles/Accordion. I named the style Schema Accordion and the value (class name) as schema-accordion. Allowed rendering can be added to make the style rendering specific.

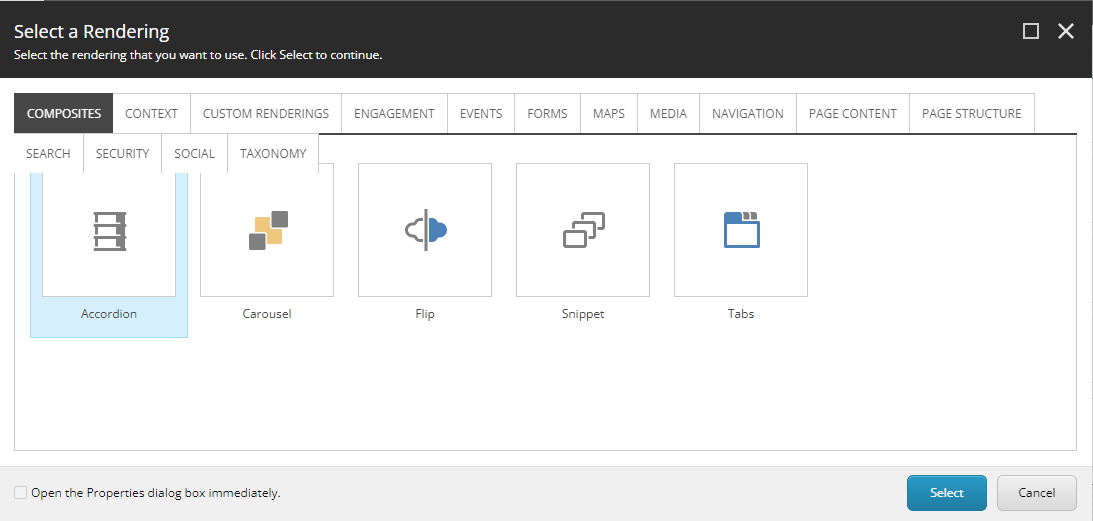
2. Add the Accordion component to any page and create a data source.


3. Add the style (Schema Accordion) we have created to the rendering


4. Create a rendering variant of Page Content rendering for Heading, Title, and Content. Add Scriban to the rendering variant and add the following code to the Scriban:
For the Heading:
{{ if (o_pagemode.is_experience_editor_editing) }}
{{ sc_field i_item "Heading" }}
{{ else }}
<div class="field-heading">{{ i_item.Heading.raw }}</div>
{{ end }}
For the Title:
{{ if (o_pagemode.is_experience_editor_editing) }}
{{ sc_field i_item "Heading" }}
{{ else }}
<p class="faq-question" itemprop={{i_item.name}}> {{ i_item.Heading.raw }} </p>
{{ end }}
For the Content:
{{ if (o_pagemode.is_experience_editor_editing) }}
{{ sc_field i_item "Content" }}
{{ else }}
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div class="faq-answer" itemprop="text">
{{ i_item.Content.raw }}
</div>
</div>
{{ end }}
5. Add the following code to your JavaScript file so that the schema will get added to the component
function insertScript(tagToAdd, tags = null, updatedScript, deleteOtherNodes = false) {
if (!tagToAdd) return;
var headElement = document.getElementsByTagName(tagToAdd)[0];
if (tags && tags.length > 0) {
document.getElementsByTagName(tagToAdd)[0].replaceChild(updatedScript, tags[0]);
if (!deleteOtherNodes) return;
for (let i = 1; i < tags.length; i++) {
headElement.removeChild(tags[i]);
}
} else {
headElement.appendChild(updatedScript);
}
}
const accordion = document.querySelector(".accordion.schema-accordion");
var accordionItems = accordion.querySelectorAll("ul li");
var accordionList = [];
accordionItems && accordionItems.forEach((items, index) => {
var question = accordionItems[index].querySelector(".toggle-header .field-heading").innerText;
var answer = accordionItems[index].querySelector(".toggle-content .field-content").innerText;
accordionList.push({ "@@type": "question", "name": question, "acceptedAnswer": { "@@type": "answer", "text": answer } });
});
var schemaMarkup = "[{ \"@@context\": \"https://schema.org/\", \"@@type\": \"FAQPage\", \"mainEntity\":" + JSON.stringify(accordionList) + "}]";
var prevTagss = document.getElementsByTagName('head')[0].querySelectorAll("script[type='application/ld+json'");
prevTagss = Array.from(prevTagss);
prevTagss = prevTagss.filter((p) => p.innerHTML.indexOf("@@graph") > -1);
var newScriptt = document.createElement('script');
newScriptt.type = 'application/ld+json';
newScriptt.innerHTML = schemaMarkup;
insertScript('head', prevTags, newScriptt, true);
Note: Make sure to use the class names you have used in your component.
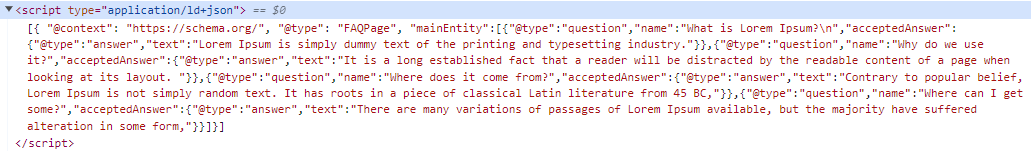
6. The schema should appear in the <head> tag of the page and should look like this

By performing the above steps, Schema.org can be implemented in a Sitecore FAQ Accordion Component.
As this FAQ accordion is properly marked, this may be eligible to have a rich result on Search and an action on google assistant, which can help your site reach the right users.
I will be exploring more about schema.org and PowerShell scripts by which we can perform tedious tasks effortlessly. Stay tuned!



