Hi Folks! In the previous post – SXA Map component, we have seen how to configure the Map component. In this post, let’s explore the Map component behavior in conjunction with the “Location Finder” and the “Search results” components.
This is the second post in the series of an SXA Map component.
- SXA Map component
- SXA Map component Part 2 With Search results and Location Finder
- SXA Map component Part 3 Show distance in POI Marker
- SXA Map component Part 4 Show POI markers for the same coordinates
- SXA Map component Part 5 Filter locations with Radius Filter or Custom Filter Slider components
Prerequisites:
- Have some POI items or a POI folder with POI items created.
- The map provider item should have the Map key.
Check out the previous post for the prerequisites setup part if required.
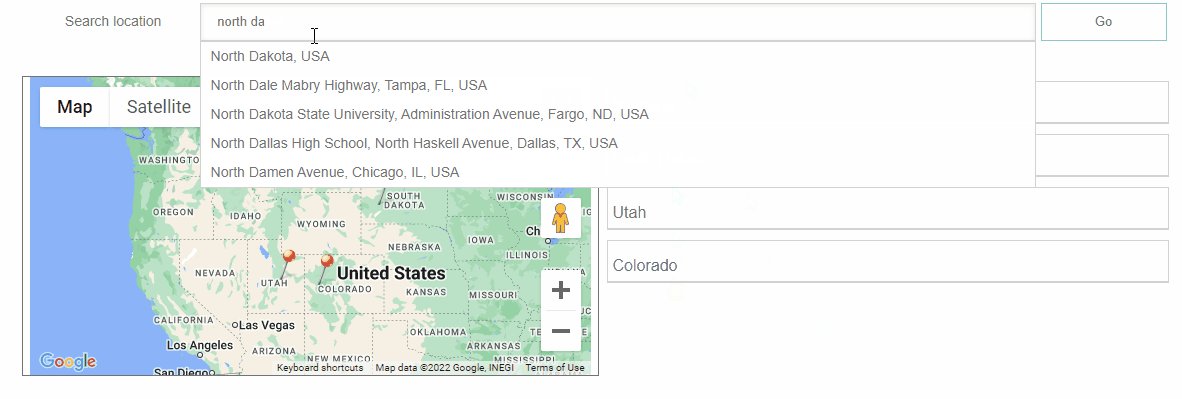
We will create a new page with Map, Search results, and Location Finder components. But this time, we don’t need to supply a POI item or POI folder in the Map data source’s POI field. Yes, it should be empty. When a user searches any location in the location finder, it will auto-suggest a result from Google, user can either select the auto-suggested result or simply input the location name. Then the search result shows the locations sorted by distance concerning a given location in the Location Finder. The map which was loaded with no markers now shows markers only for those locations populated in the search results component.
In another case, with the above page if we want a map not to communicate with the search results or location finder and must show only the locations supplied in its data source, what can be the fix? We will see in the end.
Let’s start on the setup part.
Create a new Sitecore content item under home from a Page template or if you have been following the previous post, then create a new page named “Location Search Result” under “/sitecore/content/tenant/site/Home/Location Demo” item. Browse it in the experience editor.
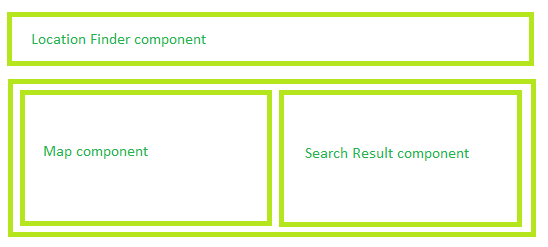
In the main placeholder, insert the container components to achieve the below layout where we will insert the other components.

Layout achieved using containers
Check out the below gif for the same.

Adding containers to achieve the layout
A similar setup can be achieved using different ways like using Container, Splitter (Columns), and Splitter (Rows).
Well, it is not required to have this layout. You can add the components in the main placeholder and have it stacked. This is only for a little better visual experience 🙂
Add the Map component in the left container as per the layout, and create its data source under the current page data item. No need to modify any field values and especially no selection in the POI field. Let it be the default.
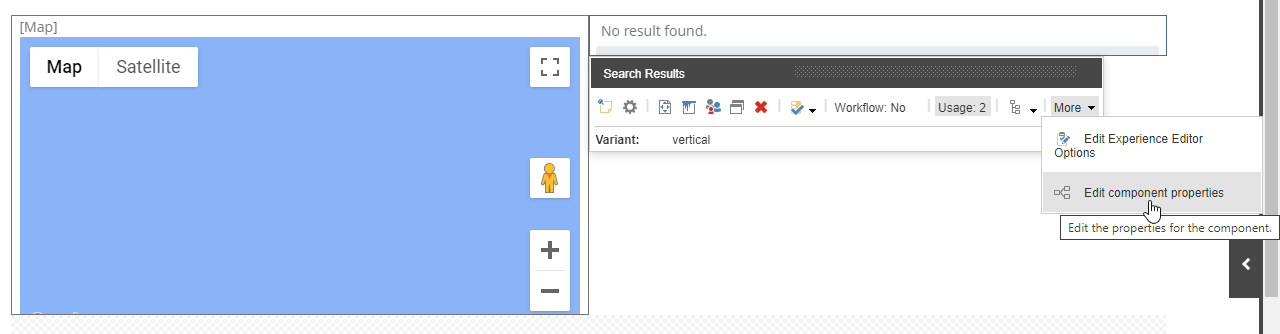
To add the Search Results component, select the right container and click on Add here > Search Tab > Select Search Results component and click the Select button. Create a data source under the current page data item. Supply the value like “No result found” in its data source field “Results not found text”. Save the page.
Preview the page to see the search result. But it does not show any markers or search results yet.
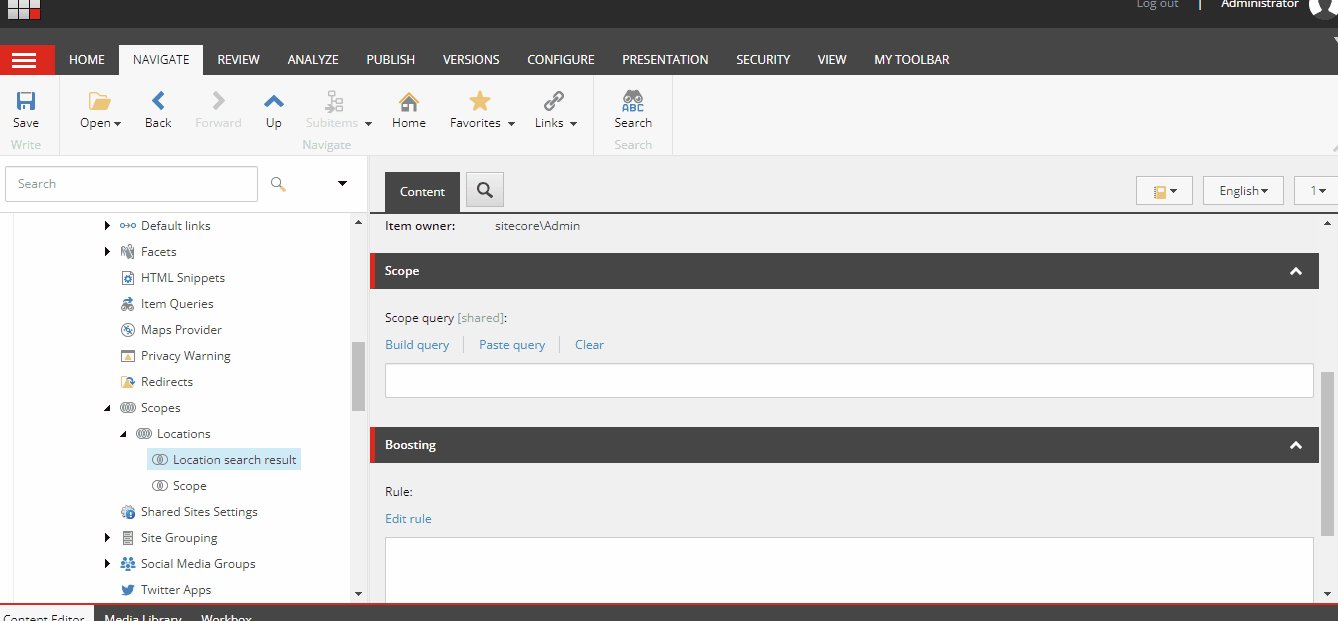
We must supply Scope to search results component to have some results. In content editor, traverse to /sitecore/content/tenant/site/Settings/Scopes. Right-click the Scopes item > Insert > Select Scope folder and name it as Locations. Right-click the new item Locations > Insert > Select Scope and name it as “Location search result”.
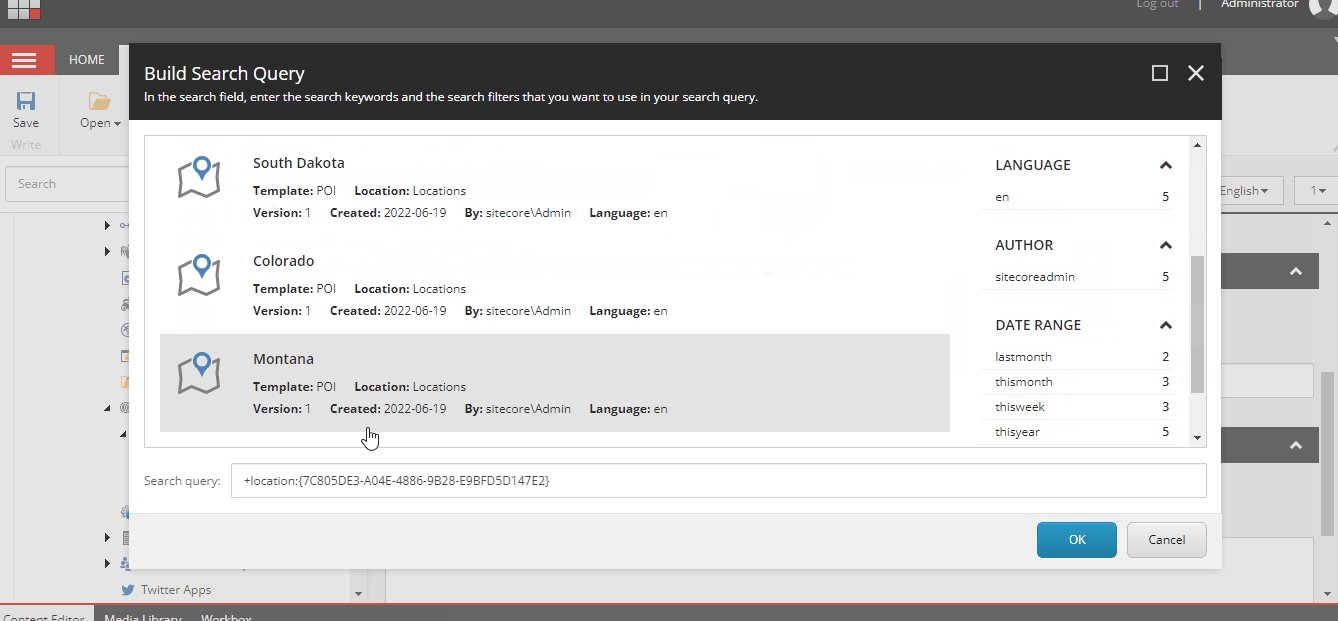
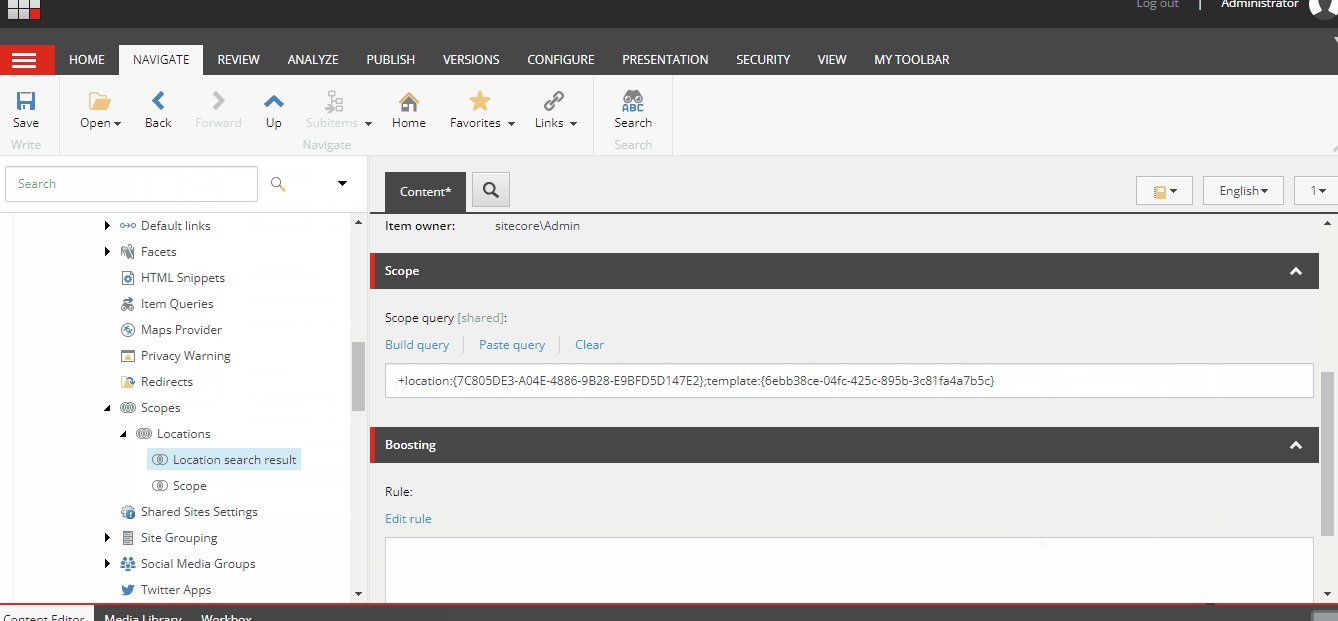
Click on the “Build query” link on the Scope Query field. Check out the below gif to create the scope and build a query for the search result.

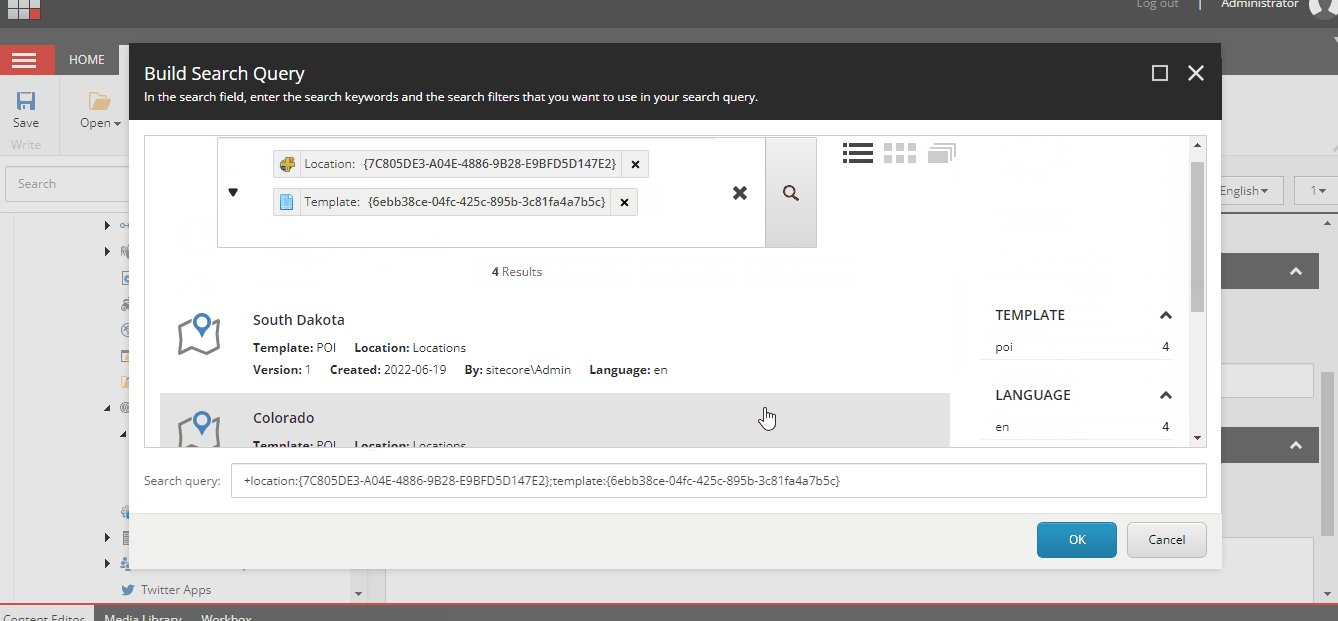
Build search query in scope item.
In the Build Search Query dialog, once you form the query, make sure to click on the search button beside query input to preview the result and fill the final query syntax in the search query input box below. Otherwise, it does not pick on save.
+location:{7C805DE3-A04E-4886-9B28-E9BFD5D147E2};template:{6ebb38ce-04fc-425c-895b-3c81fa4a7b5c}
In the location token value, supply the POI folder item id, where all the POI items reside. In the template token value, supply the template id of the POI item. Save it.
Browse to the “Location Search Result” page where we added the Map and Search Results components, in the experience editor.
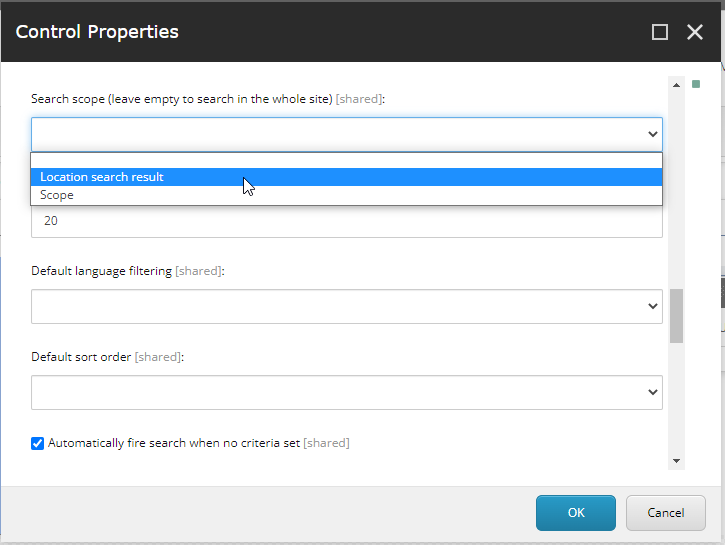
Select the Search Results component > Edit component properties > Select the “Location search result” option in the Scope field. Save it.

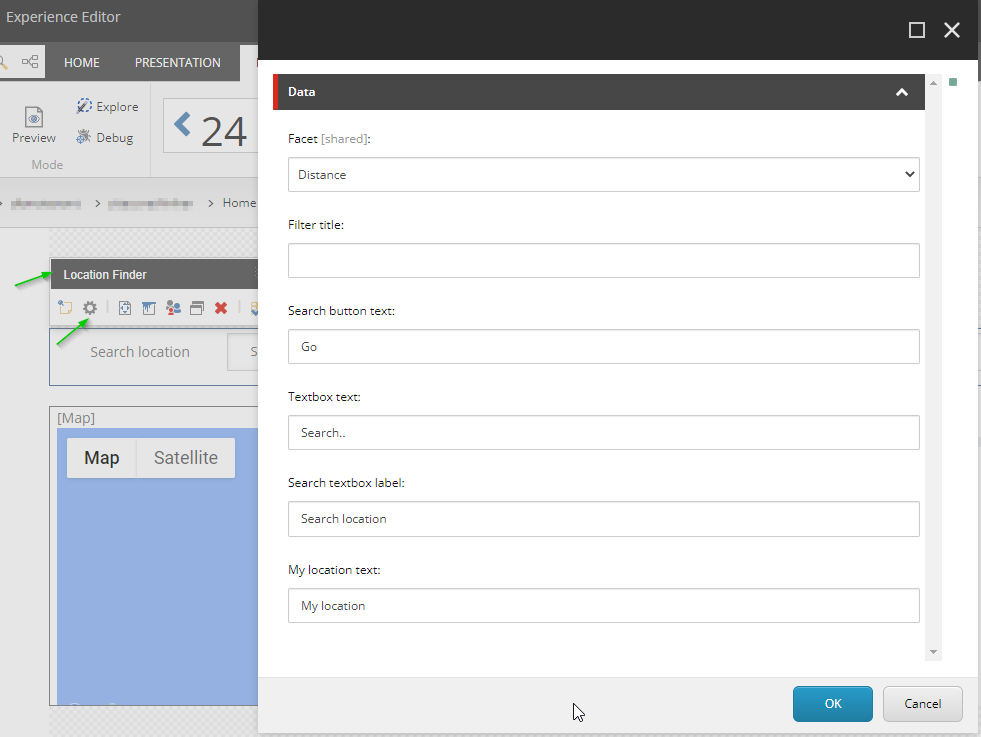
Edit component properties of Search Results component

Set the search scope
Upon preview, it still does not show the search result.
For testing and understanding purposes, append #g or #g= in the browser URL and enter. It loads the result as below.

The result is shown when #g is supplied in URL
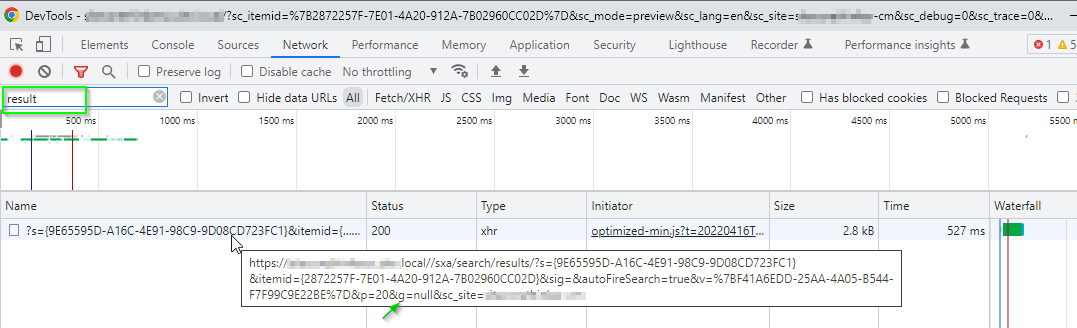
g parameter holds the geolocation coordinates value and is used to evaluate if the search request is for POI items or non-POI items.

g is supplied in SXA Search API if #g found in URL

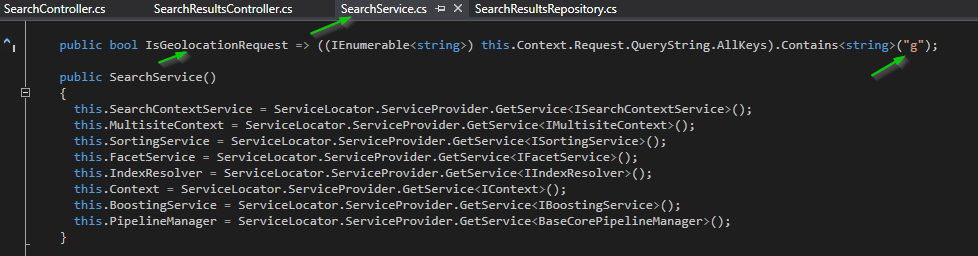
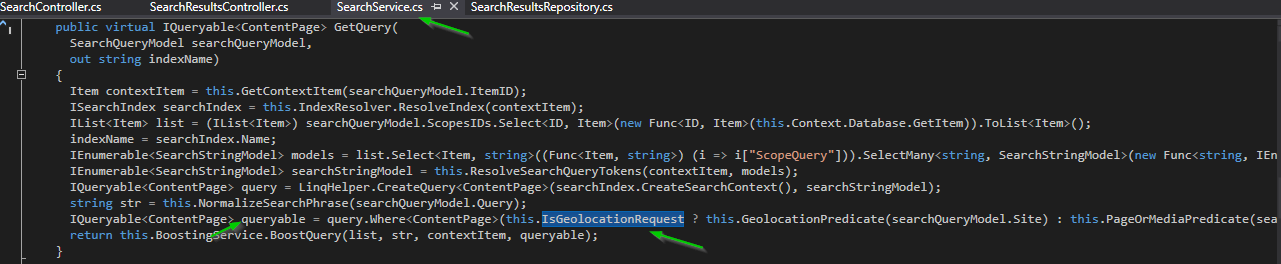
g is being checked in SearchService to evaluate if the API request is a Geolocation request

Based on the type of request, a query is prepared.
The location Finder component comes to the rescue. It does the same job of supplying g value i.e. coordinates of the location searched in the Location Finder. It also supplies the order for sorting.
Back to experience editor, now let’s select the top container to add the Location Finder component. Click on Add here > Search tab > Select Location Finder component and click Select. Create the data source under the current page data item. Save it.
Edit the Location Finder component properties and supply the field values as below.

Location Finder Component properties
Mode – Mode has 3 options – Current Location, Mixed, and User Provided. Apparently, even if Current Location is set, upon page output it picks up Mixed. One can check the data properties on the tag in the developer tool. So Current Location and Mixed behave the same way i.e. it prompts the user to allow the current location access as well as allow the user to input the location for search. User Provided as the name suggests user must provide the location in Location Finder and it will not prompt access to the user’s current location.
Max predictive results count – Number of locations suggested in auto-suggest. If not set, then auto-suggest is disabled.
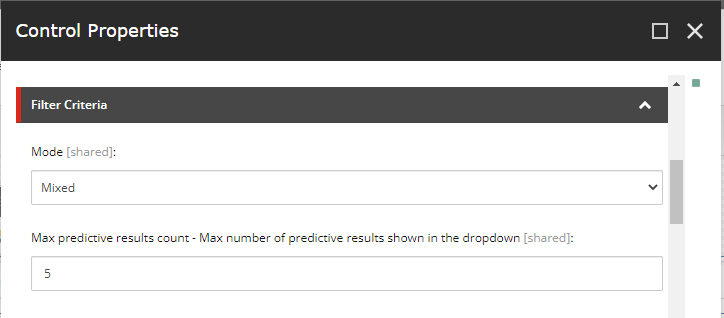
Click on the cogwheel on Location Finder, to edit the data source, and set Facet to Distance. This supplies o=Distance%2CAscending in ULR which helps search API (/sxa/search/results/) to return the result sorted based on distance. Set other fields as needed. Apparently, the Filter Title field does not seem to be used.

Location Finder data source
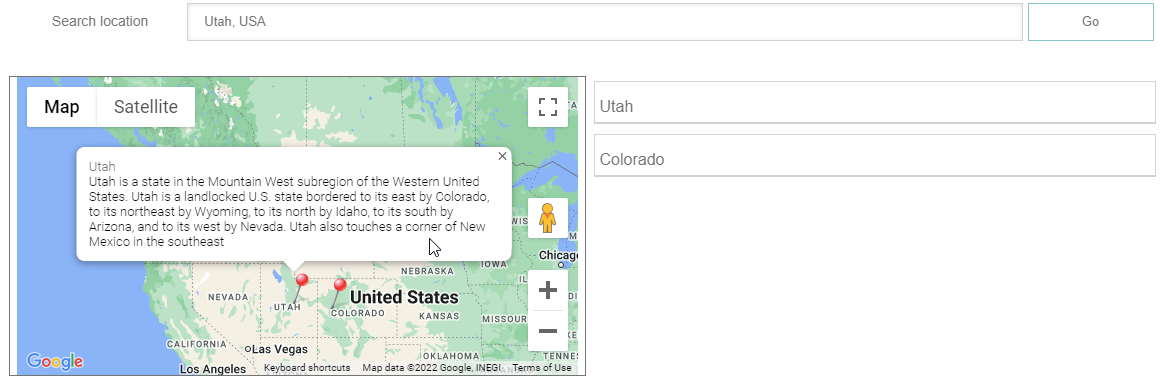
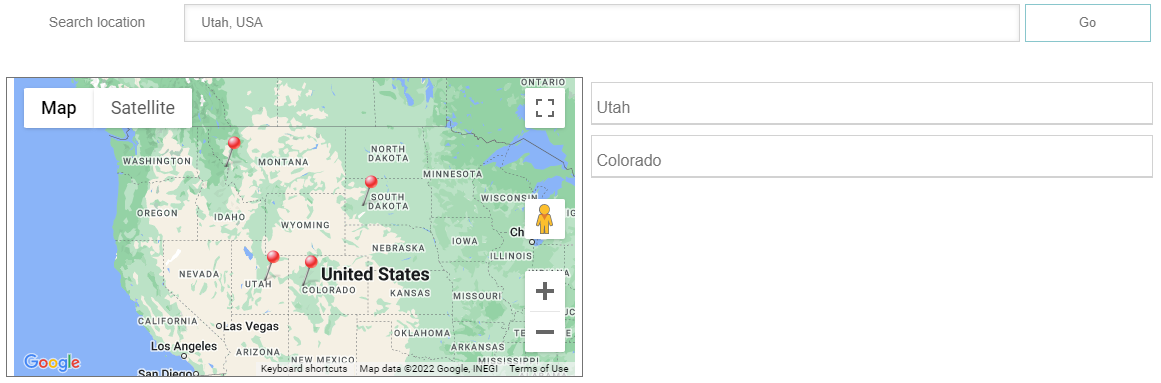
Save it and preview the page. The browser will prompt the user to allow access to the current location as below.

The browser prompts to allow access to your current location
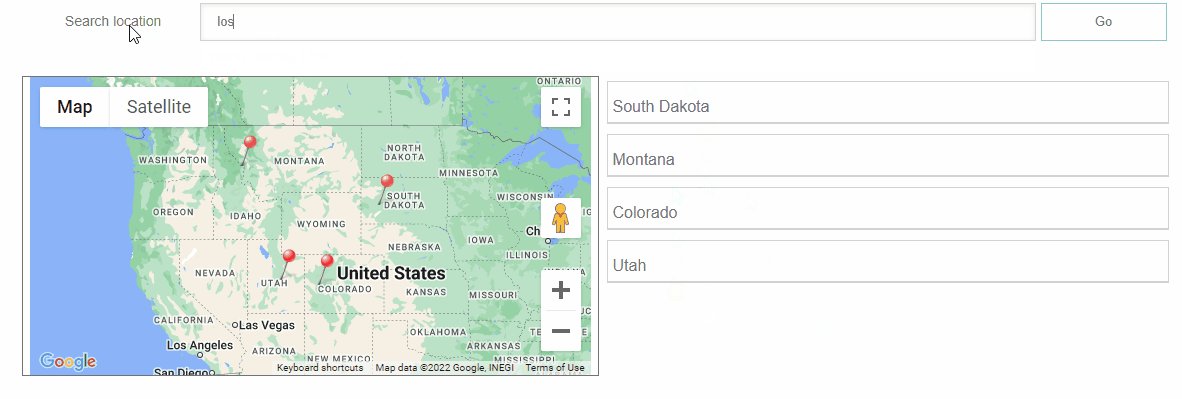
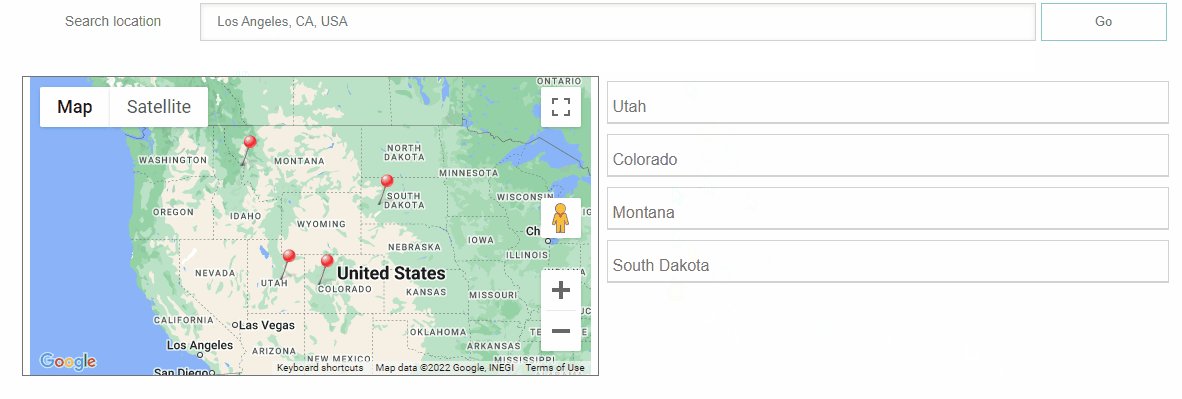
Once allowed it supplies g with your current location coordinate in the URL’s hash. Additionally, the user can search for the desired location, and upon the selection that location’s coordinate is supplied in g value.
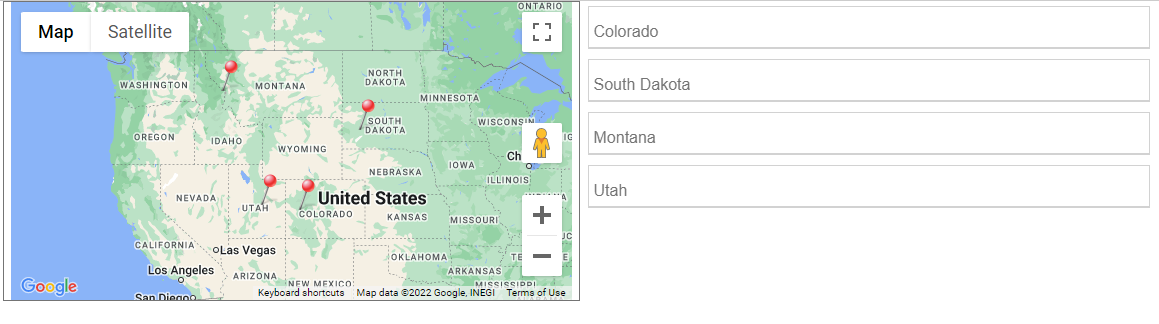
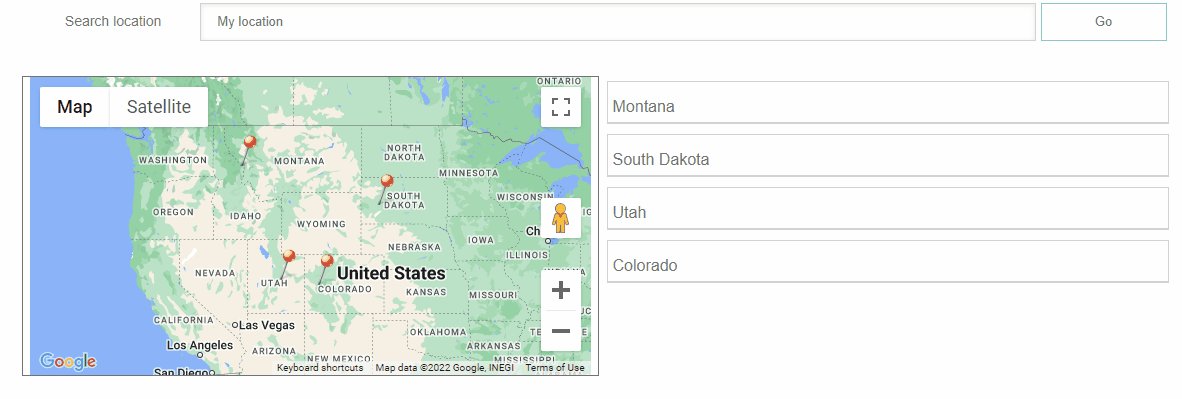
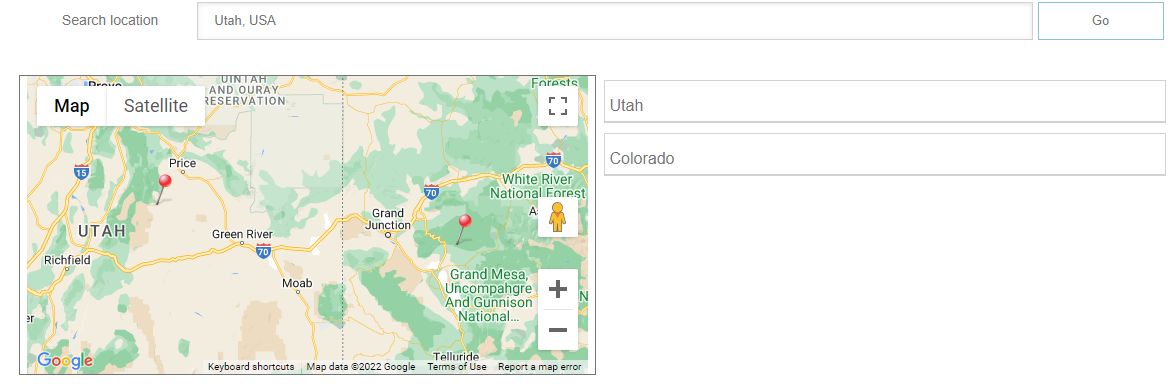
With this user can then see the search result and markers on the map.

Location Finder with Map and Search Results components
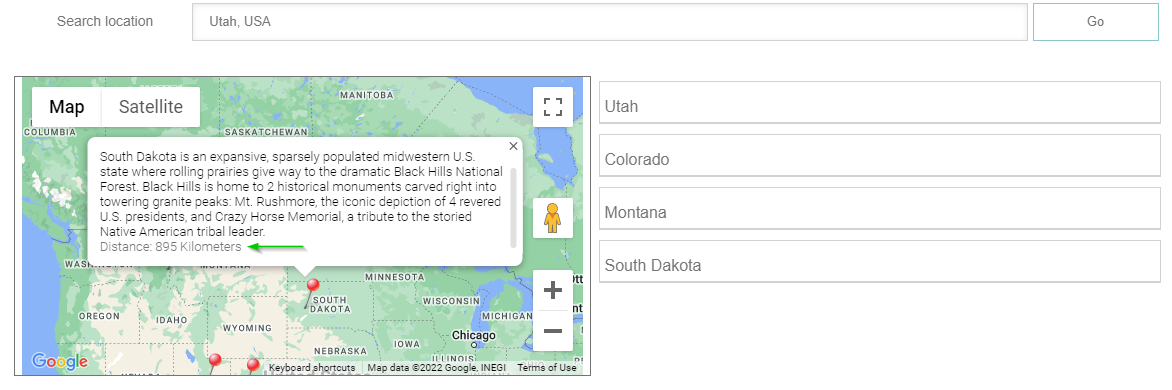
Map markers now show the distance along with Title and Description as below.

Distance in Marker
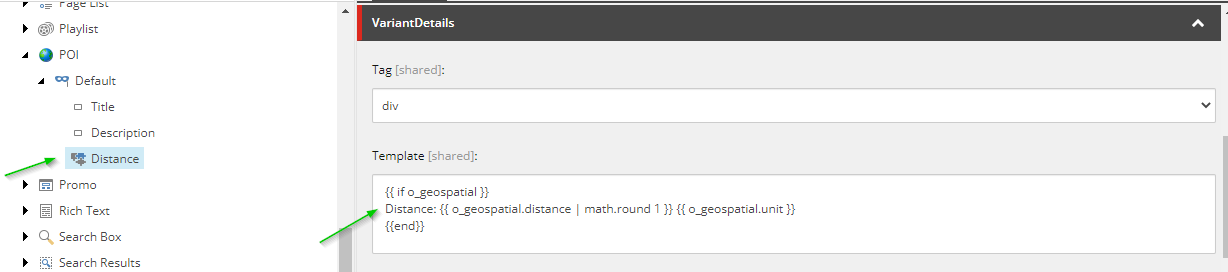
Default POI variant – /sitecore/content/tenant/site/Presentation/Rendering Variants/POI/Default

POI default variant – Distance scriban
If Map is configured alone on the page or without the Search Results component, and with POIs supplied in the Map data source, then the distance is not shown in the marker. These markers are loaded on page load (Sitecore.XA.Feature.Maps.Repositories.MapsRepository is involved) and not filled via Search API (Sitecore.XA.Foundation.Search.Services.SearchService is involved).
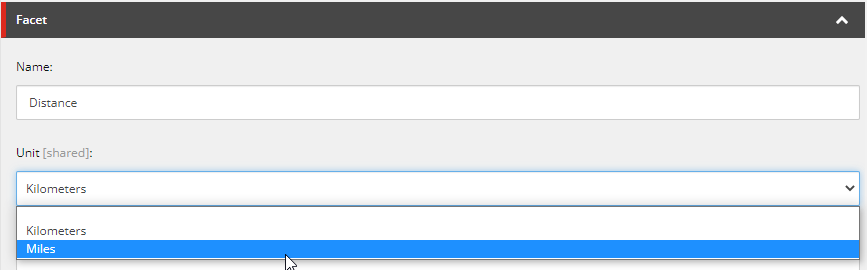
By default, the Distance unit is in Kilometers. You can change it to Miles in /sitecore/content/tenant/site/Settings/Facets/Distance.

Distance Facet
This is the same Distance Facet item we referenced in the Facet field of the Location Finder data source item.
When search API //sxa/search/results, is called?
If a page has a Location Finder alone, then API is not called. If a page has a Location Finder with at least a Map or a Search Results component then the search API is called. The result from a single search API is applied to both Map and Search Results components because the Search Results Signature of all these three components is the same i.e blank.
All such Search-related components i.e. all those components where the Search Results Signature field is available in their component properties, with the same Search Results Signature work together by contributing inputs to the search API and sharing the response. If we want another group of components that should work together then those components should have another unique Search Results Signature so this group or a component alone does not conflict with other groups of components or a component.
So if we reduce the page size of the Search Results component, let’s say 2, then the Search API will return 2 items and hence only 2 markers shown in the Map. Edit component properties of the Search Results, set 2 in the Page Size field. Save and preview the page.

The number of markers reduced to page size
But if want to show all the markers and enable Map not to be affected by the Search Results component, let’s provide value in the POI field of the Map data source which is empty until now. Below is the result.

All markers supplied in the Map data source are shown, and the one overridden by Search Results has the distance.
Here, Search Results override the matching Markers and it has the distance information. Another case, where a location POI is found in Search Result, but not supplied in Map data source, will also get added to the Map.
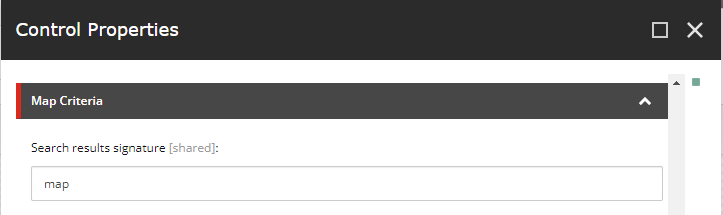
So to make a Map independent and not get affected by Search Results, let’s supply a unique value in the Search Results Signature field of Map component properties.

Provide some unique value in the Search Results Signature field of Map Component properties


The Map has all the selected POIs in the data source and does not conflict with Search results.
With this setup so far, a Map shows all the Markers but without any distance. Check out the SXA Map component Part 3 on how to show the distance in POI Markers.
Hope this helps. Happy Sitecore Location Finding 🙂




