The disability market has hit an inflection point. More global organizations buying tech are committing to accessibility in 2022 due to pressure created by the increasing number of digital accessibility lawsuits, and the increasing number of firms creating diversity and inclusion programs (DE&I). This is creating competition for opportunities to attract the global disability market of 1.85 billion people with accessible and satisfying user experiences (UX) for consumers, internal talent, and partners. Attracting this target audience requires understanding their diverse stories and disabilities, particularly when 70% are invisible disabilities.
Context, Technologies, and User Goals
The opportunities to design for accessibility must consider how your target audience will use your application or website, and with what technologies, languages, and locations. Are they at their home office using a large monitor to analyze a spreadsheet? Are they taking a walk while reviewing a video on their phone? Or are they ordering groceries from their notebook at the airport? Most importantly, what are their abilities? Knowledge of your target audience based on these factors minimizes badly designed experiences that exclude people from using the web.
User Diversity Stories
Forget assumptions about the ideal user who never encounters issues accessing online information. All web users hit roadblocks with websites, videos, and other interactive media at different times. Although from an accessibility point of view, removing roadblocks is critical, and doing that is largely about making informed product design choices by first considering people’s diverse user stories and their challenges accessing web content.
Some examples of these user stories and challenges are the following:
- Situational challenges: Confusing industry jargon or complex sentences
- Temporary impairments: An accident limits the ability to navigate a mobile device
- Health conditions: Pain, fatigue, memory loss, or others can impact the duration of web use
- Changing abilities: Some accessibility features are needed one day, but not another day
- Multiple disabilities: Disability comes in combinations such as deaf and low vision
- Age-related impairments: Different assistive technologies could be needed for younger users with the same issue as older users
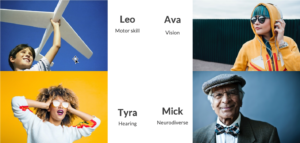
Now let’s Look at 4 Primary Personas
These four disability types include many website users. When we design for their goals, abilities, and technologies, we can eliminate barriers that exclude them from using the web, which also creates higher-quality web pages.

About Leo
“Why is this so tricky?”

Leo needs accessible alternatives to a mouse because he struggles with fine motor control. He likes large click targets and more time to complete a task. Leo might use the speech-to-text app, Dragon Naturally Speaking, because it’s hard to tap on buttons and links.
Leo is helped by the W3C “Operable” Principle – the user interface (UI) components and navigation are ideally programmed to work independently of the device that he is using. In other words, the UI cannot require interaction that Leo cannot perform.
How people like Leo use the web:
- Diverse abilities and barriers
- Stories of web users – Alex and Yun
- Examples of physical disabilities
About Tyra
“Often I’m confused by unfamiliar words, expressions and lack of context.”

Like many people with hearing loss, Tyra needs information shown in formats she can understand and written for a non-native English speaker. She likes transcripts and captions in multiple languages. She might even use a translation app.
Tyra is helped by the W3C “Understandable” Principle – any web user can easily understand information without asking for help and how to interact with information on whichever device is being used at that moment.
How people like Tyra use the web:
- Diverse Abilities and Barriers
- Stories of web users – Martine and Kaseem
- Examples of auditory disabilities
About Ava
“It really bugs me when CSS is used to convey the meaning of a web page.”

Many people like web designer Ava grasp information more easily when it’s logically laid out on a web page from the header down to the footer using landmarks. This is helpful to people with low vision and color contrast deficiencies, or for blind web users and their technologies such as VoiceOver, Talkback and NVDA.
Ava is helped by the W3C “Perceivable” Principle – information needs to be presented in more than one format. In other words, a perceivable design simply means that people using assistive technology (or not) can know it’s there.
How people like Ava use the web:
- Diverse Abilities and Barriers
- Stories of web users – Lee, Ilya, and Yun
- Examples of visual disabilities
About Mick
“I stay current with technology, although it’s a challenge.”

People of any age, and more commonly older web users, may have difficulty processing information such as numbers or words, difficulty with complex concepts, short attention spans, and memory impairment. In other words, some web users have cognitive and/or psychological disabilities. These web users need more time to read and use content, and they might use text-to-speech software such as a VoiceOver software to hear directions and pop-up blockers to minimize distractions.
Mick is helped by the W3C “Understandable” Principle – information and UI components help users such as identifying the primary language of the page, providing definitions for idioms and abbreviations, and using plain language and simple layouts as much as possible.
How people like Mick use the web:
- Diverse Abilities and Barriers
- Stories of web users – Preety, Yun, and Luis
- Examples of cognitive disabilities
The Vision for Digital Accessibility
The World Wide Web founder Tim Berners-Lee always envisioned the web to be accessible to everyone, navigate and interact with website content, engage with other people online, and in some cases, make life possible if you cannot leave your home. Check out the W3C’s Web Accessibility Perspectives video for insights on making your digital experiences accessible based on the diverse stories of web users. You can find the individual videos on the W3C site.
For more information on web accessibility, download our guide, Digitally Accessible Experiences: Why it Matters and How to Create Them, and contact our experience design experts today.